Anyway, here's how to create a multiple layout system with Vue and Vue- router | by Futari Boy | ITNEXT

vue.js - How to prevent parent component from reloading when changing a parameterised child component in Vue js - Stack Overflow

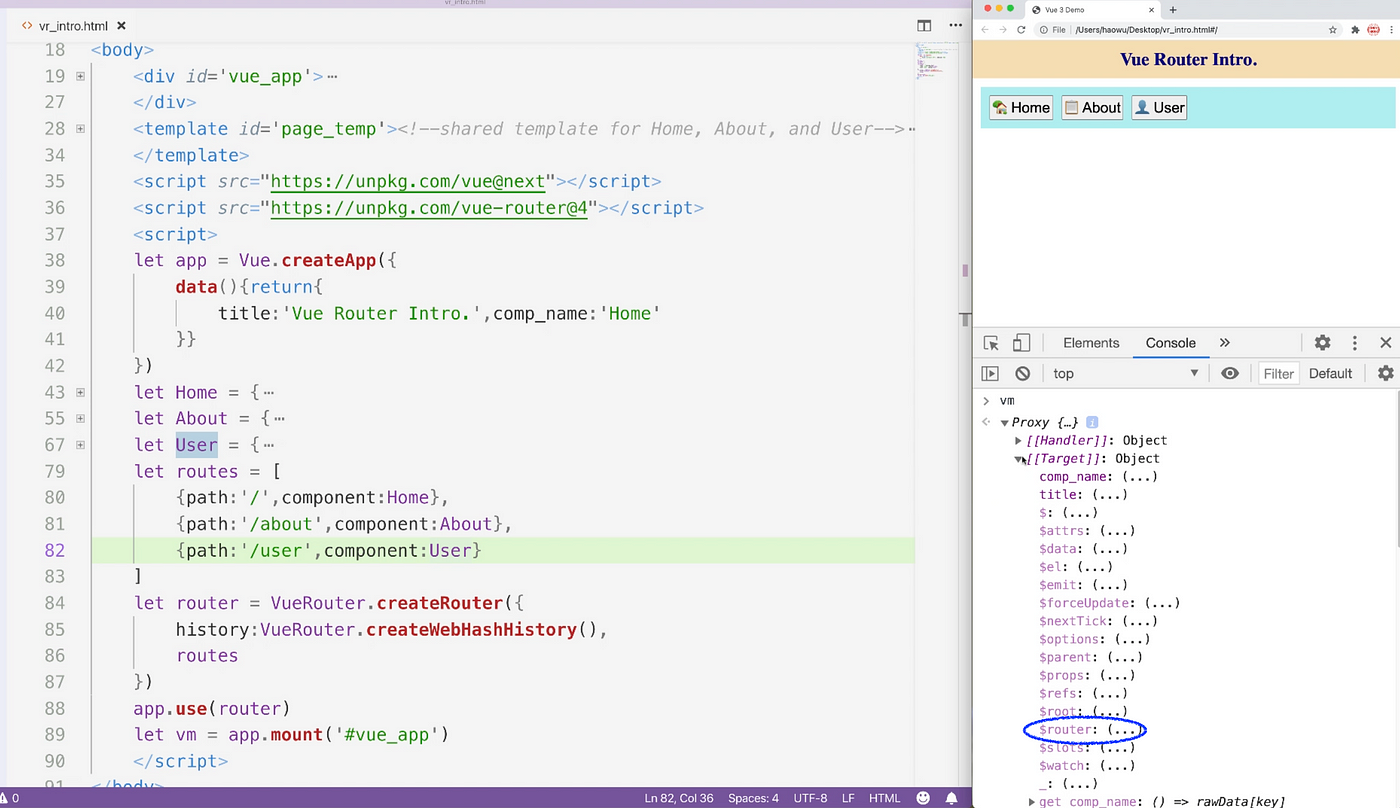
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

vue router - Vue.js links are not clickable, and Home component does not load by default - Stack Overflow

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding
Modal Dialogs: router-vue get a default component and keeps old component unless new one is set · Issue #3041 · vuejs/vue-router · GitHub