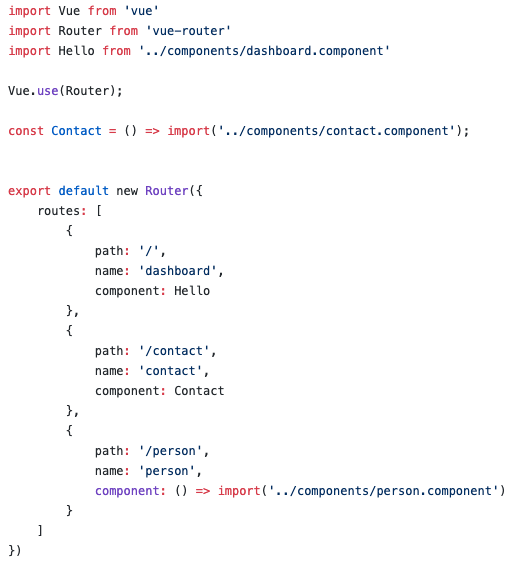
Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming

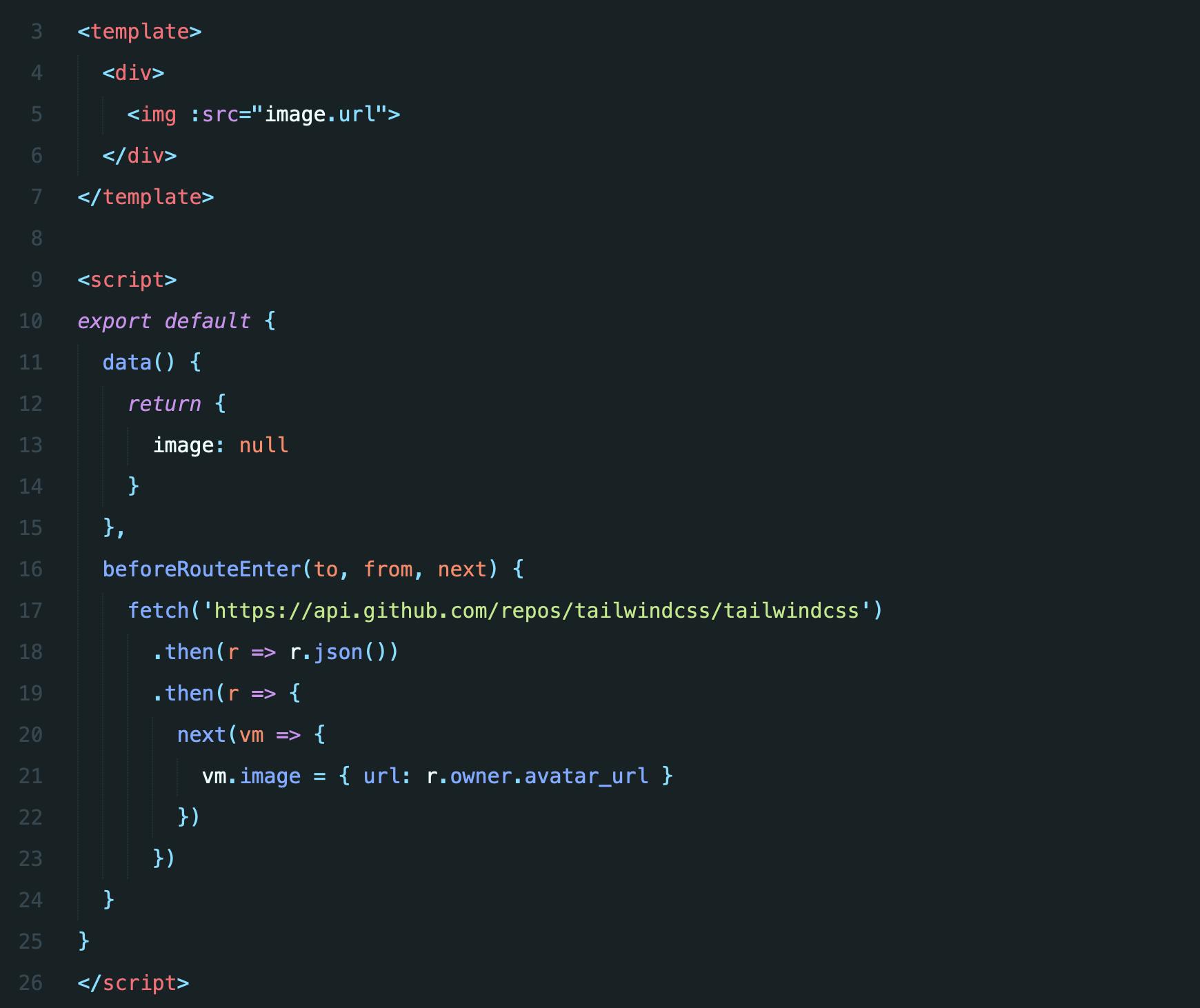
Adam Wathan on Twitter: "Does anyone understand why it's not safe to depend on data set in beforeRouteEnter when using vue-router? In this example, I get an error because `image` has no `

How to import different component dynamicly by different id of the router's params when i use vue-server-render - Get Help - Vue Forum

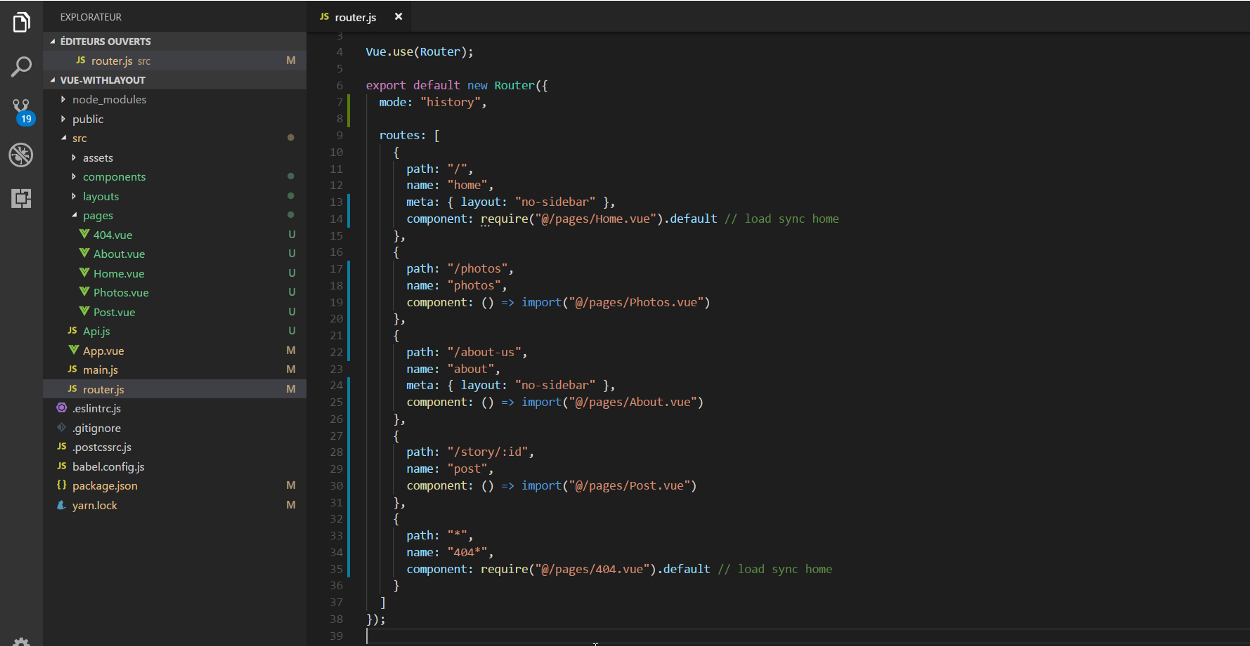
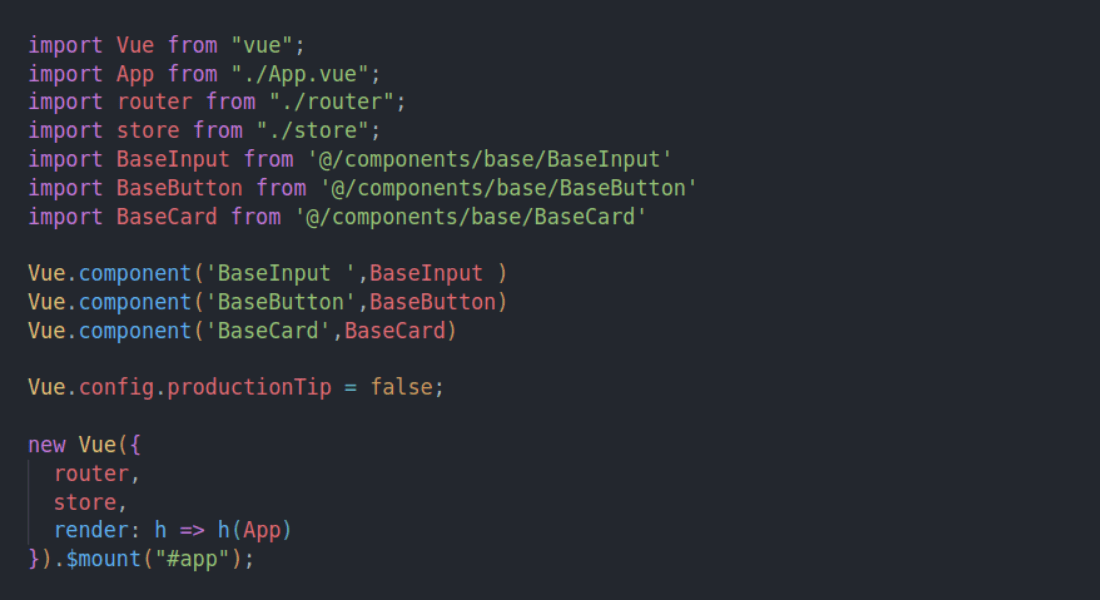
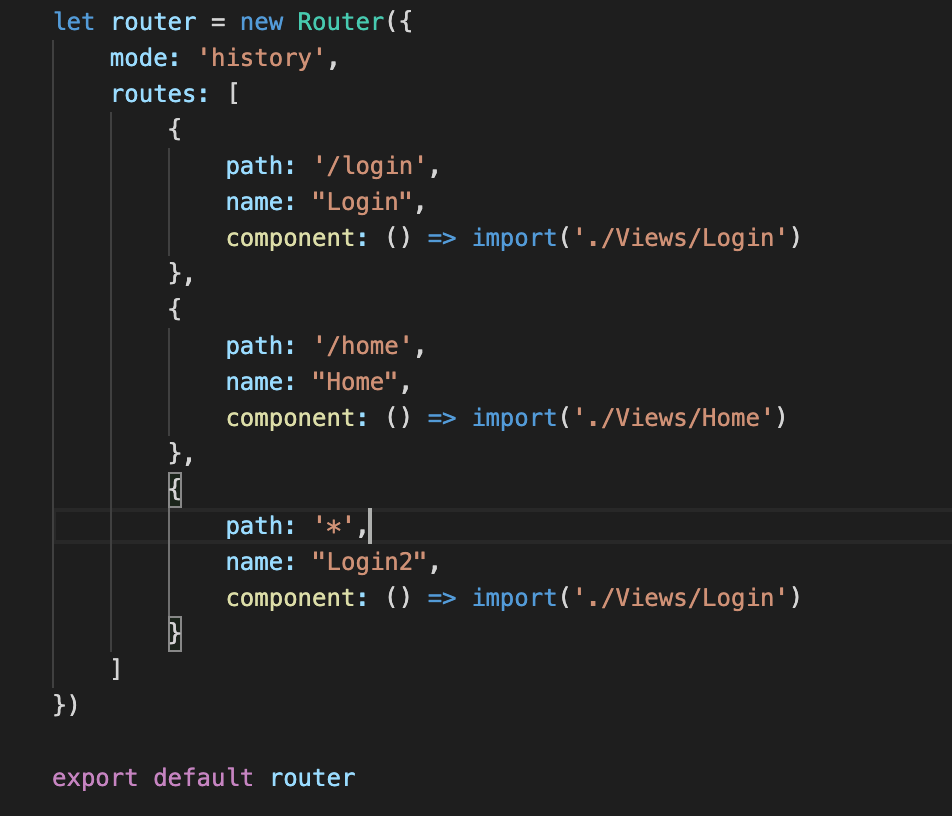
Anyway, here's how to create a multiple layout system with Vue and Vue- router | by Futari Boy | ITNEXT

Anyway, here's how to create a multiple layout system with Vue and Vue- router | by Futari Boy | ITNEXT

















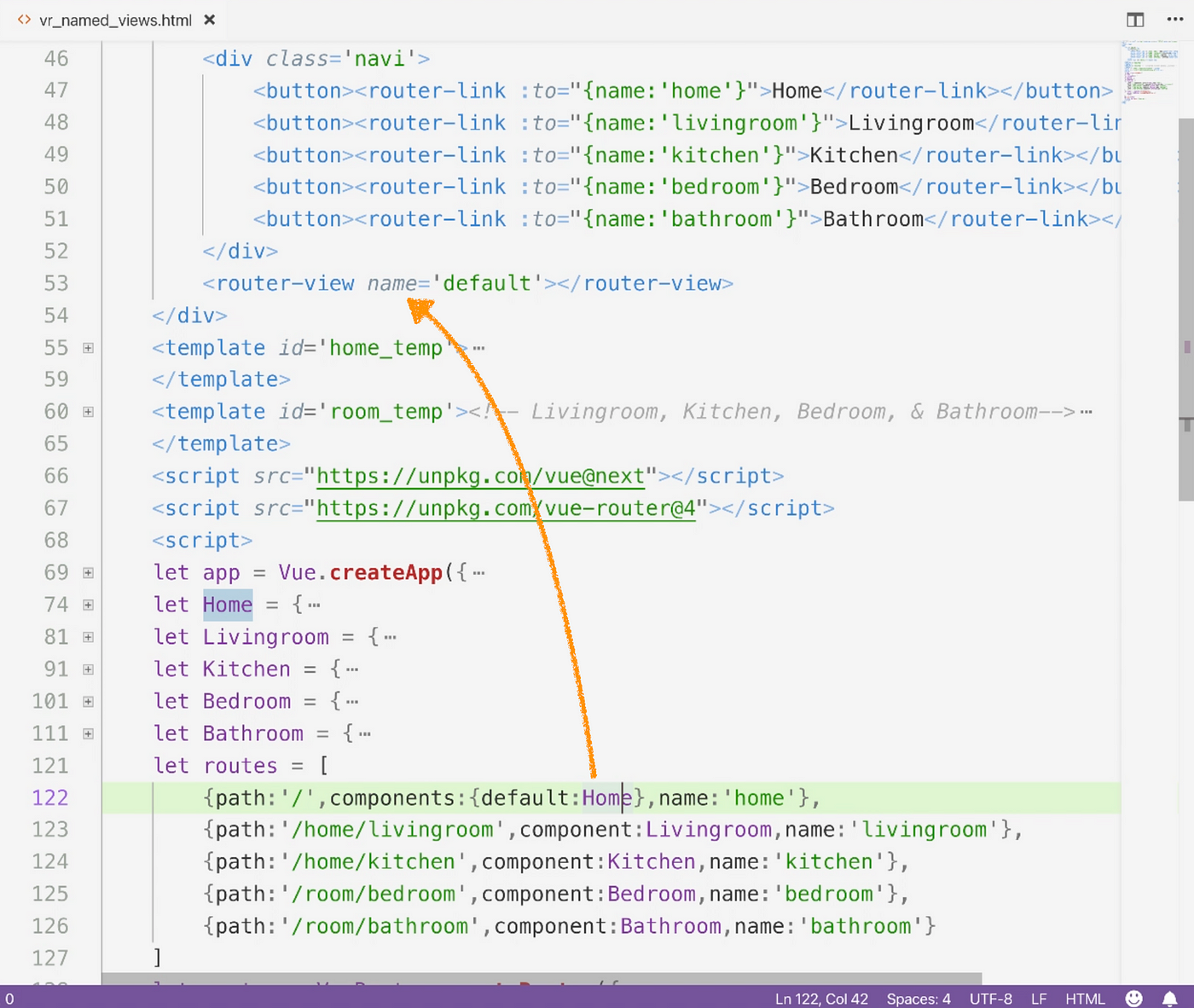
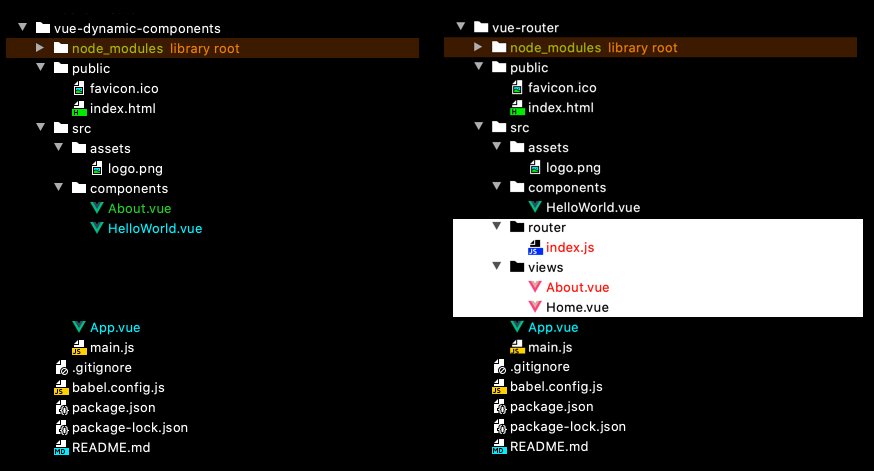
![Vue.js] ルーティング による画面遷移 - Qiita Vue.js] ルーティング による画面遷移 - Qiita](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.ap-northeast-1.amazonaws.com%2F0%2F193342%2F90349717-cb1c-750b-6cf3-1164bdbb2a85.png?ixlib=rb-4.0.0&auto=format&gif-q=60&q=75&s=f42dc507143d05cd02920b4076e8c4b5)