Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming
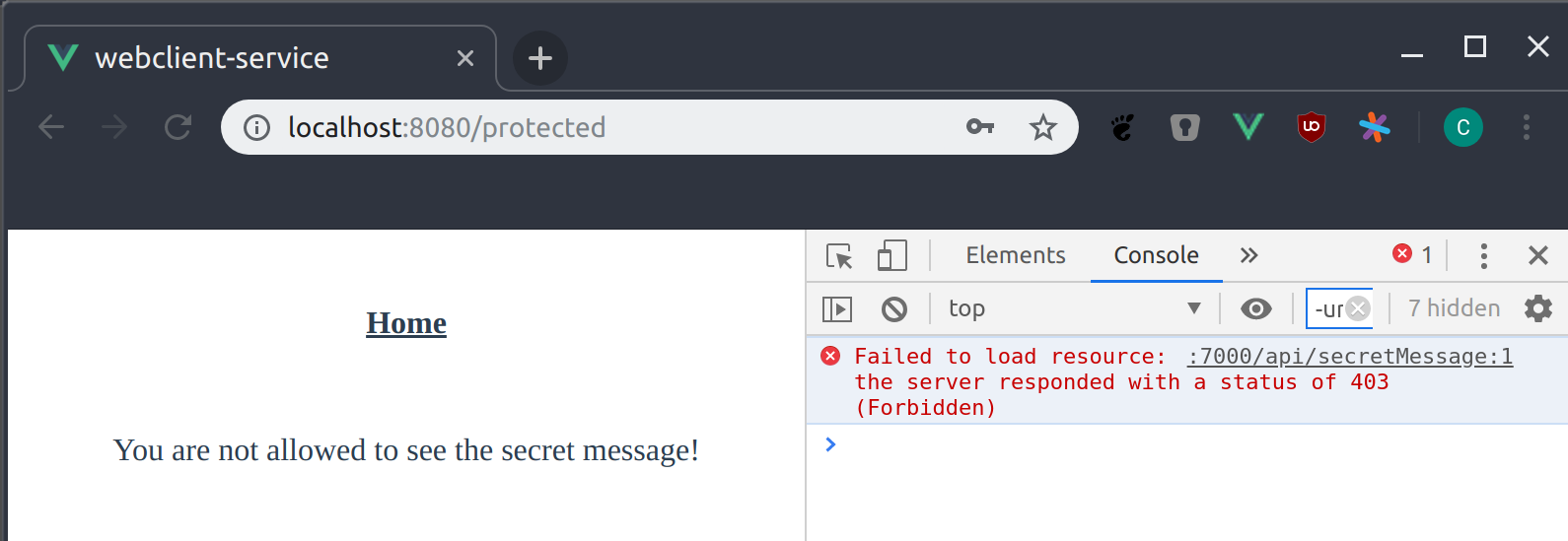
Implementing Authentication and Authorization on Vue.js using JWT token integrated with Spring Security | Bula de Remédio
keep-alive] All routes are kept alive and not calling canReuse() · Issue # 403 · vuejs/vue-router · GitHub