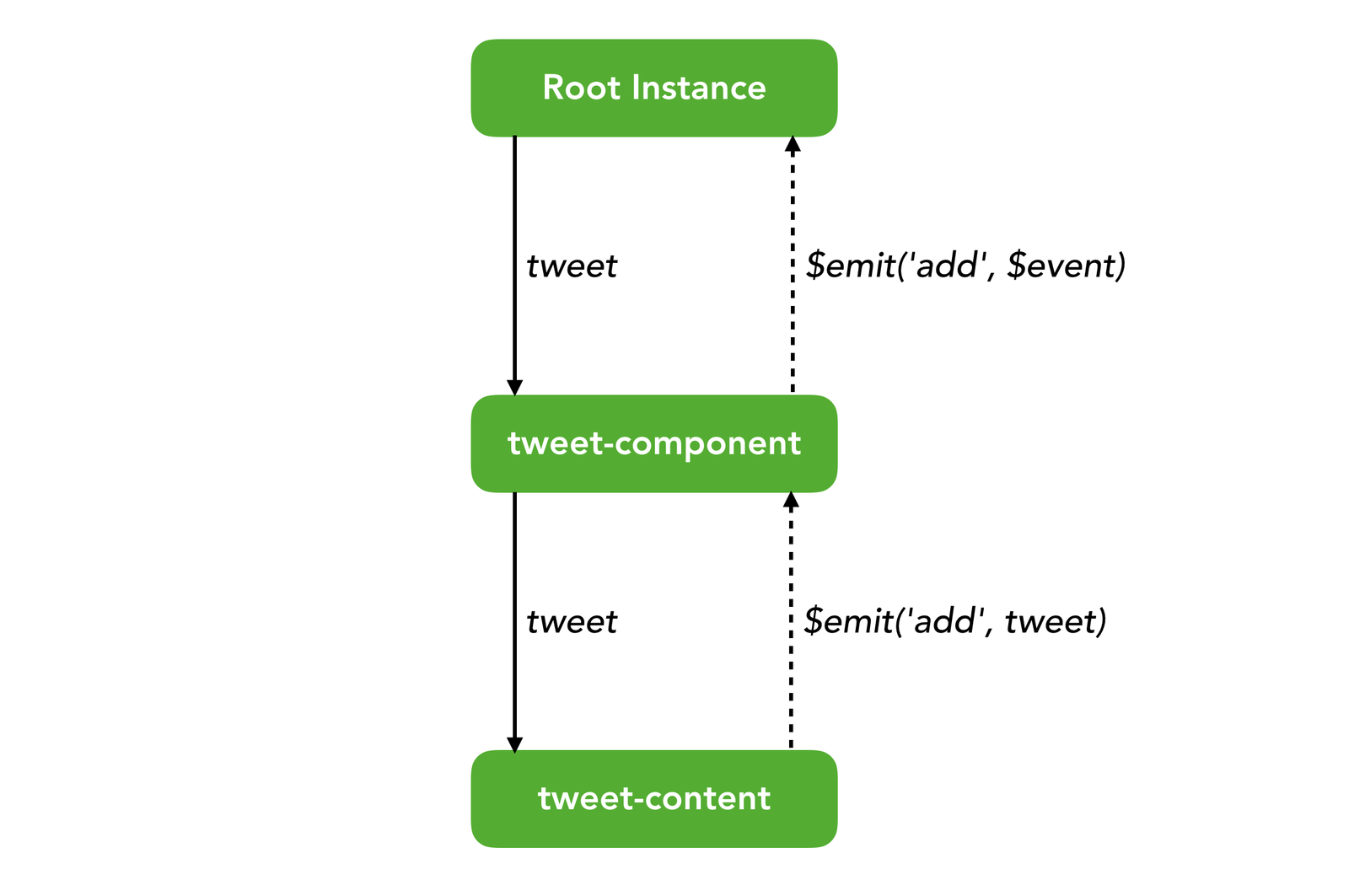
![Complete Vue.js 3 Guide [7/10]. Until now, we have only been working… | by OnlyKiosk Dev Tech | Medium Complete Vue.js 3 Guide [7/10]. Until now, we have only been working… | by OnlyKiosk Dev Tech | Medium](https://miro.medium.com/max/1400/1*3MBsCvZXXvRGhLvvzR36Hg.png)
Complete Vue.js 3 Guide [7/10]. Until now, we have only been working… | by OnlyKiosk Dev Tech | Medium

collapse::toggle::state triggered too many times · Issue #569 · bootstrap- vue/bootstrap-vue · GitHub
Feature Request] $root.$emit('bv::toggle::modal', 'idOfModal') · Issue #2708 · bootstrap-vue/bootstrap-vue · GitHub
Vue.js Components — Listeners, References, and Templates | by John Au-Yeung | JavaScript in Plain English

Vue.js —Simple event bus for cross component communication | by Patrick Lee | PatrickLeeNYC | Medium
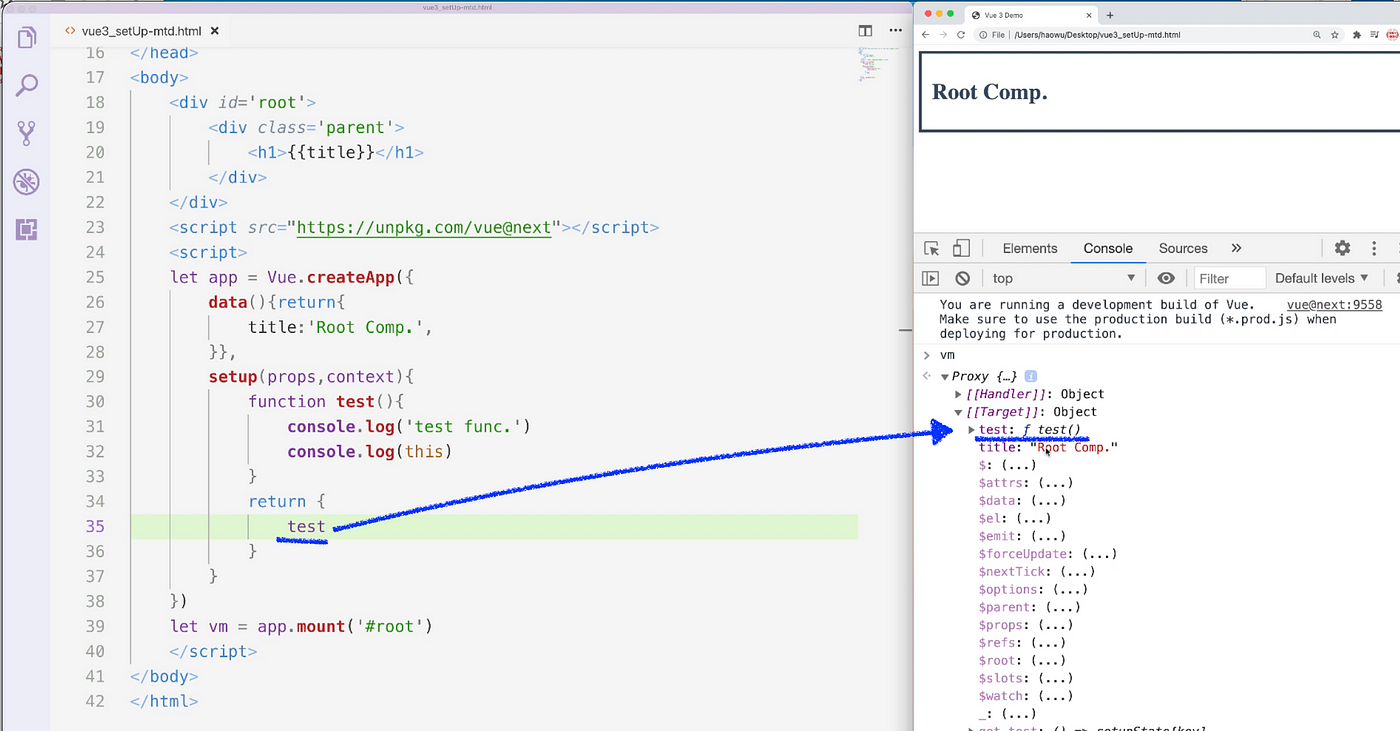
![Complete Vue.js 3 Guide [7/10]. Until now, we have only been working… | by OnlyKiosk Dev Tech | Medium Complete Vue.js 3 Guide [7/10]. Until now, we have only been working… | by OnlyKiosk Dev Tech | Medium](https://miro.medium.com/max/1400/1*lZmhlo2NcK8clC3RTa5fXw.png)
![Create a Custom Vue.js Plugin in < 1 Hour [Code Included] Create a Custom Vue.js Plugin in < 1 Hour [Code Included]](https://www.datocms-assets.com/48401/1628645217-vue-js-plugin-1.jpg)