GitHub - nitintutlani/angular-ui-router-menus: angular-ui-router state derived menu, nav, navbar, tab and other navigation tools

PWA Header & Footer Navigation Toolbars with SideNav using Angular & Angular Material – Dave Staudenmaier – Code by Example










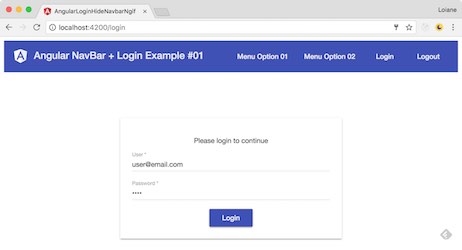
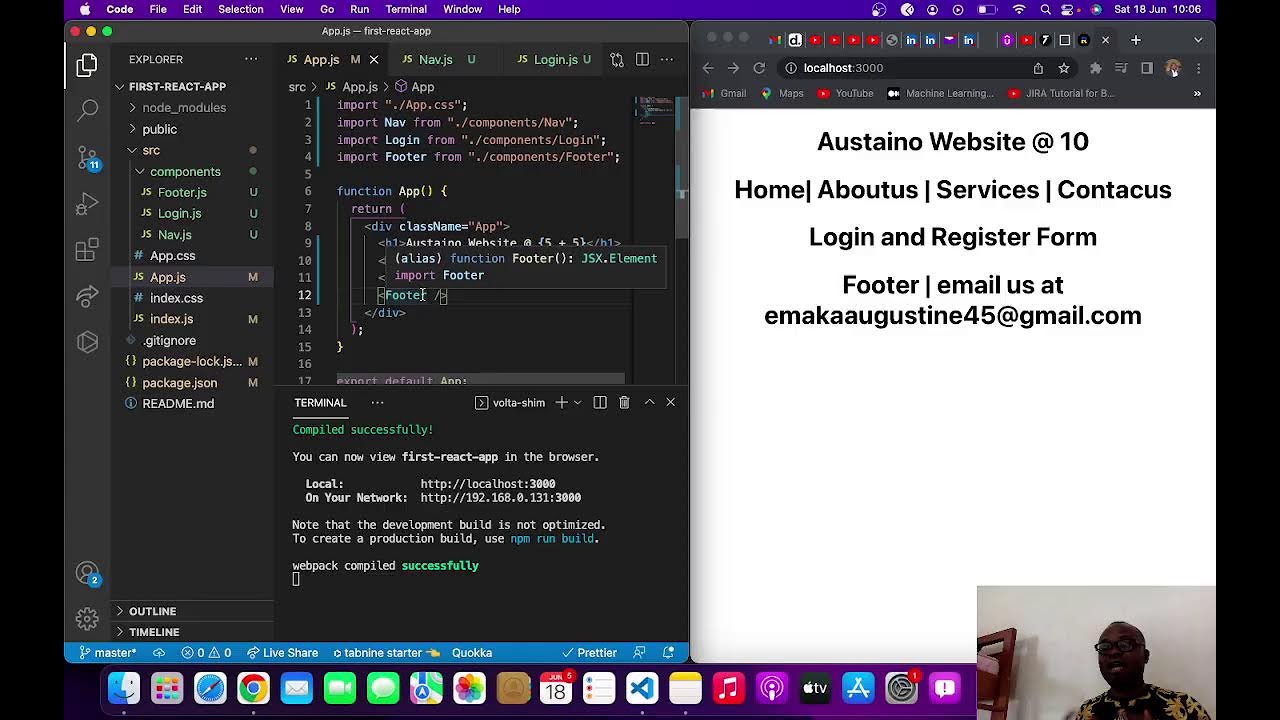
![转]Angular: Hide Navbar Menu from Login page - freeliver54 - 博客园 转]Angular: Hide Navbar Menu from Login page - freeliver54 - 博客园](https://loiane.com/assets/images/2017/angular-login-hide-navbar-01.png)