IntelliSense not working for context.root.$router in the Vue compositionAPI · Issue #1926 · vuejs/vetur · GitHub
Does RouterContext.push() take an absolute or relative path? · Issue #2829 · remix-run/react-router · GitHub
Prevent state from resetting when router.push causes a re-render in Next.js 13 app directory · vercel next.js · Discussion #48154 · GitHub

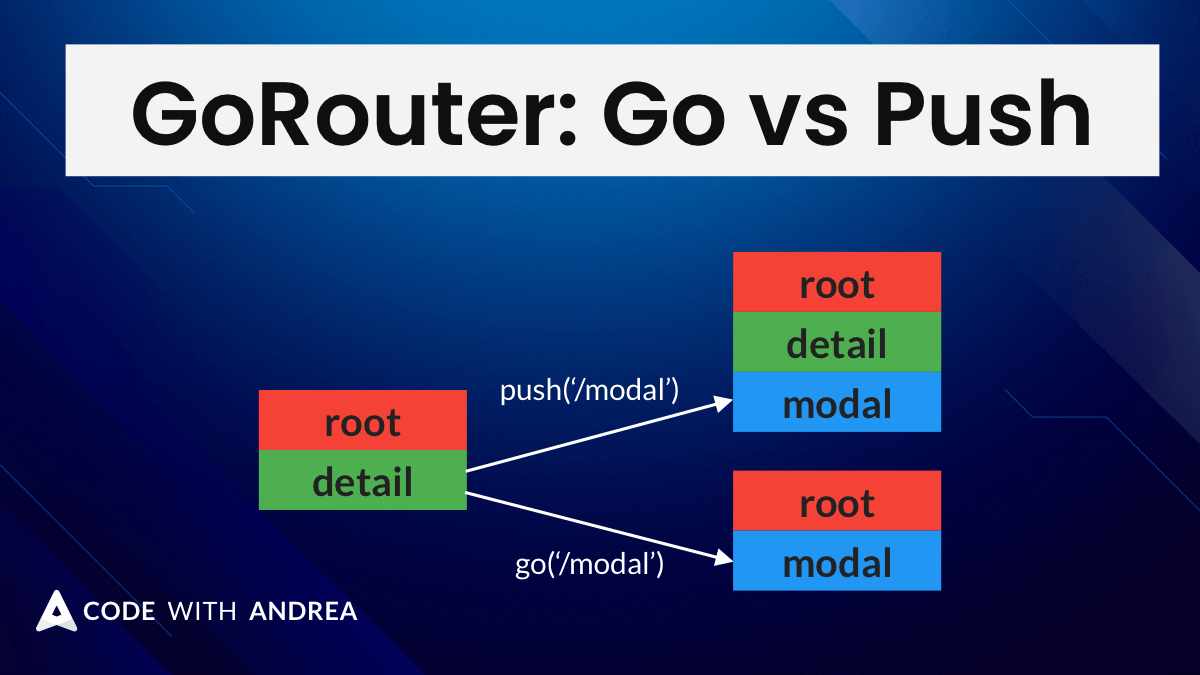
Andrea Bizzotto 💙 on Twitter: "When using GoRouter for declarative navigation, you'll often have to choose between: - GOING to a route - PUSHING a route What is the difference between the

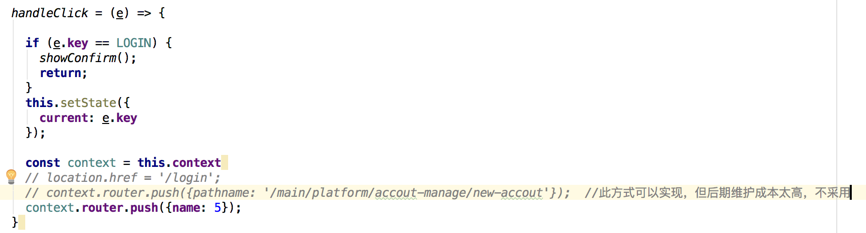
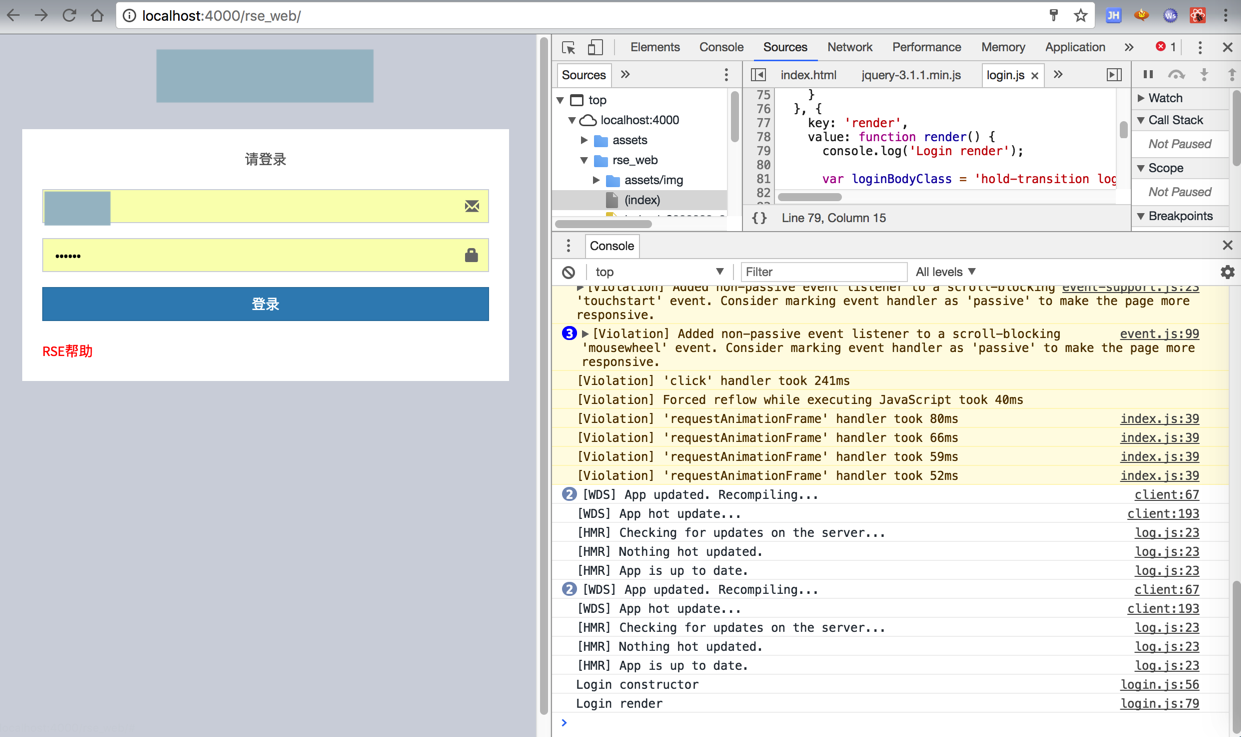
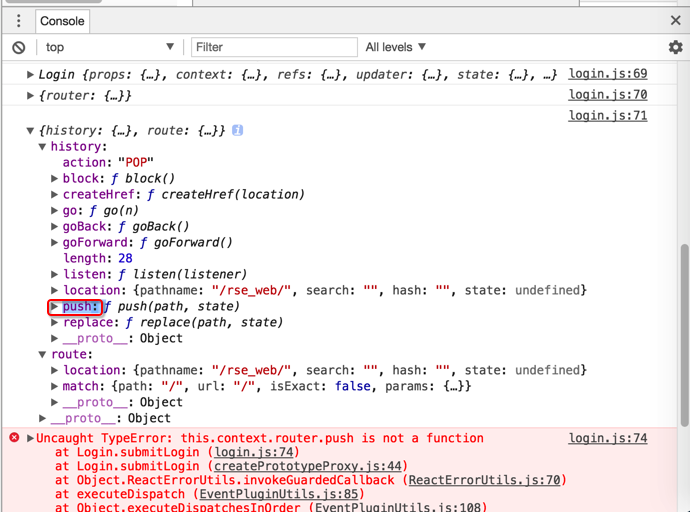
javascript - Uncaught (in promise) TypeError: _this2.context.router.push is not a function - Stack Overflow