
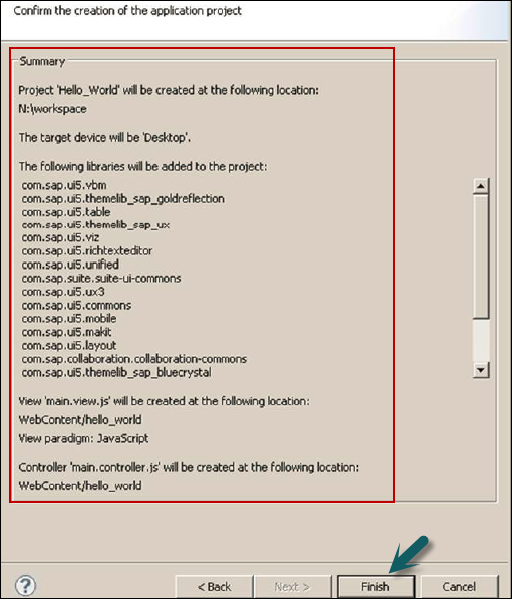
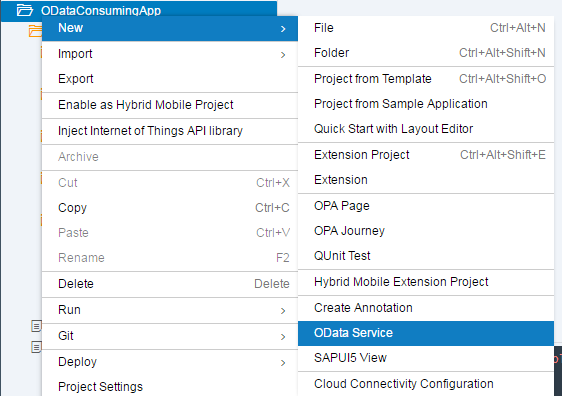
SAPUI5 Application Consuming OData service with SAP WEB IDE PART-3 - SAP ABAP,SAPUI5,SAP HANA,SAP Fiori,OData,Netweaver Gateway,SAP Workflow,SAP Web IDE,SMP Tutorials

Part 8 SAP Fiori test Automation Handle Click on List | Automate Master Side of App using sapMList - YouTube