![Error when [Bug]: [v6] useNavigate() doesn't navigate to the same route, but with different param in Remix-run React Router - Lightrun Error when [Bug]: [v6] useNavigate() doesn't navigate to the same route, but with different param in Remix-run React Router - Lightrun](https://lightrun.com/wp-content/uploads/2023/01/Remix-run-React-Router.png)
Error when [Bug]: [v6] useNavigate() doesn't navigate to the same route, but with different param in Remix-run React Router - Lightrun

reactjs - How to prevent parent layouts rerenders when their child layout changes in react-router-v6 - Stack Overflow
Route re-rendering component on every path change, despite path of "/" · Issue #6540 · remix-run/react-router · GitHub

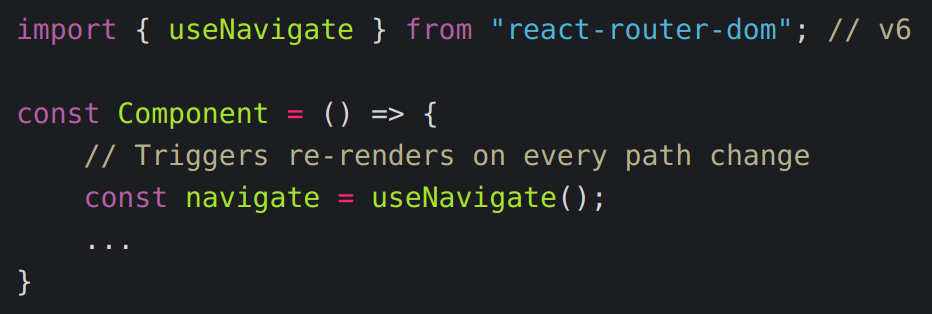
Why useNavigate hook in react-router v6 triggers waste re-renders and how to solve it | ShallowDepth