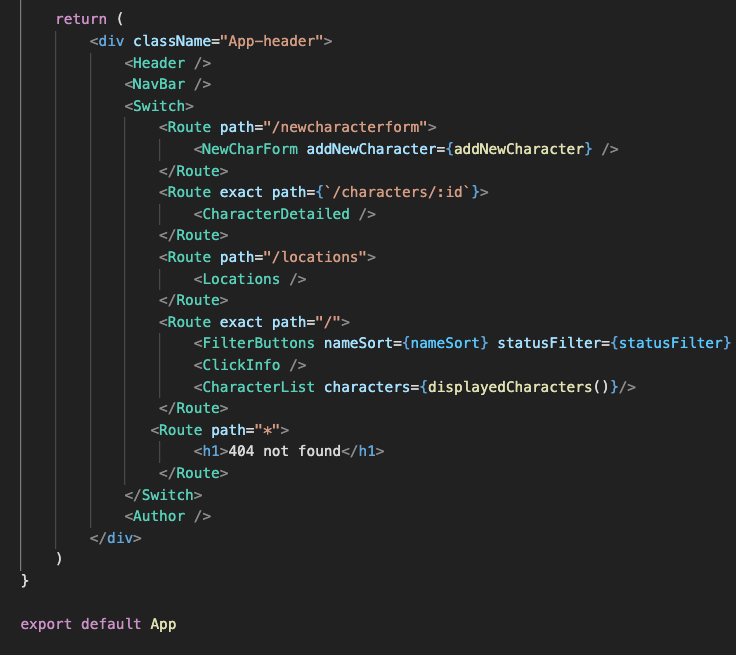
Setting up routes in your React Application with react-router-dom — part 2/2 | by Alex Mendes | Medium

reactjs - I can not get the state from react router Link component using useLocation. So how can I pass it? - Stack Overflow

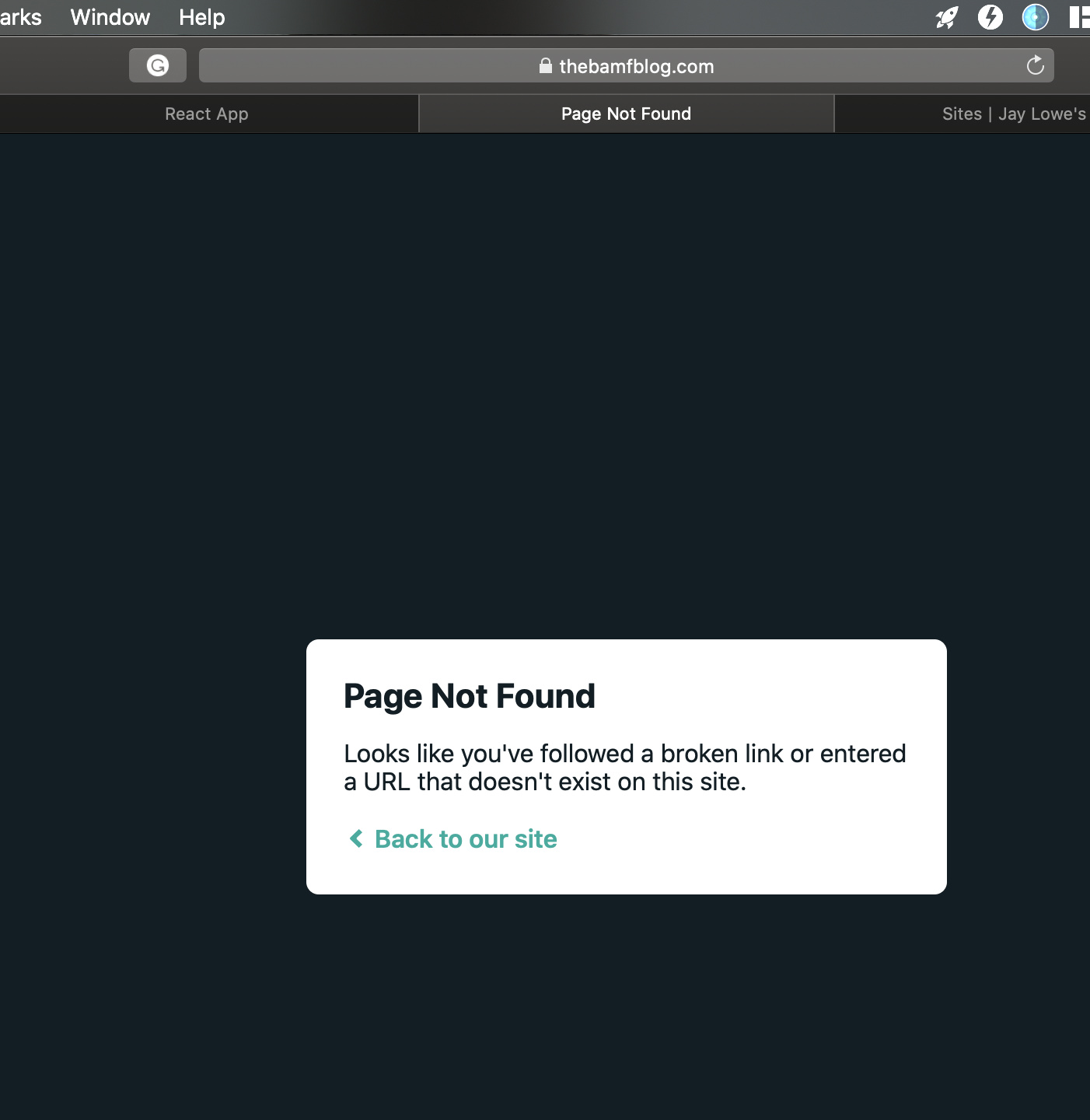
Netlify "page not found" when sharing React-Router-Dom based links - Support - Netlify Support Forums