reactjs - React-router-dom V6 don't change route correctly (refresh - f5 page is required) - Stack Overflow

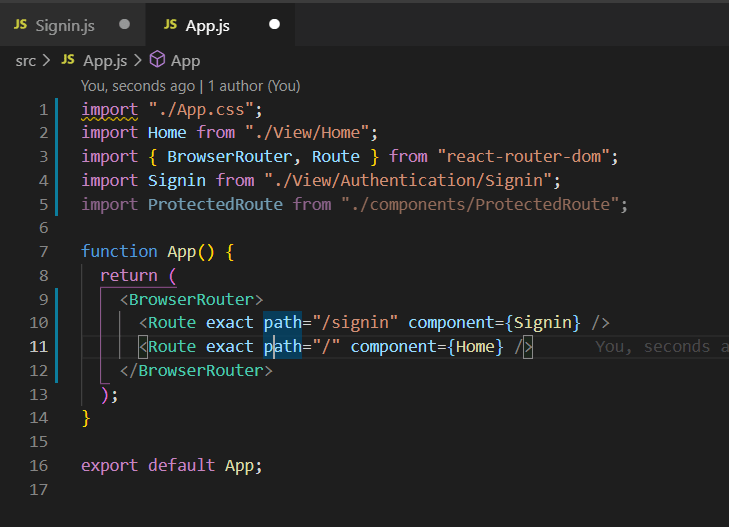
Setting up routes in your React Application with react-router-dom — part 2/2 | by Alex Mendes | Medium
push a new route only triggers URL change but not location change · Issue #159 · supasate/connected-react-router · GitHub

How To Pass Multiple Route Parameters in a React URL Path | by Paige Niedringhaus | Better Programming

Setting up routes in your React Application with react-router-dom — part 1/2 | by Alex Mendes | Medium

No Match 404 route render on all routes: react-router-dom · Issue #7076 · remix-run/react-router · GitHub








%20(1).webp)