
Why does my app have 2 scroll elements. One for the outer div and one for the inserted router-outlet element. : r/Angular2

Create a Custom Select Component in Angular, Complete with Virtual Scrolling | by Netanel Basal | Netanel Basal

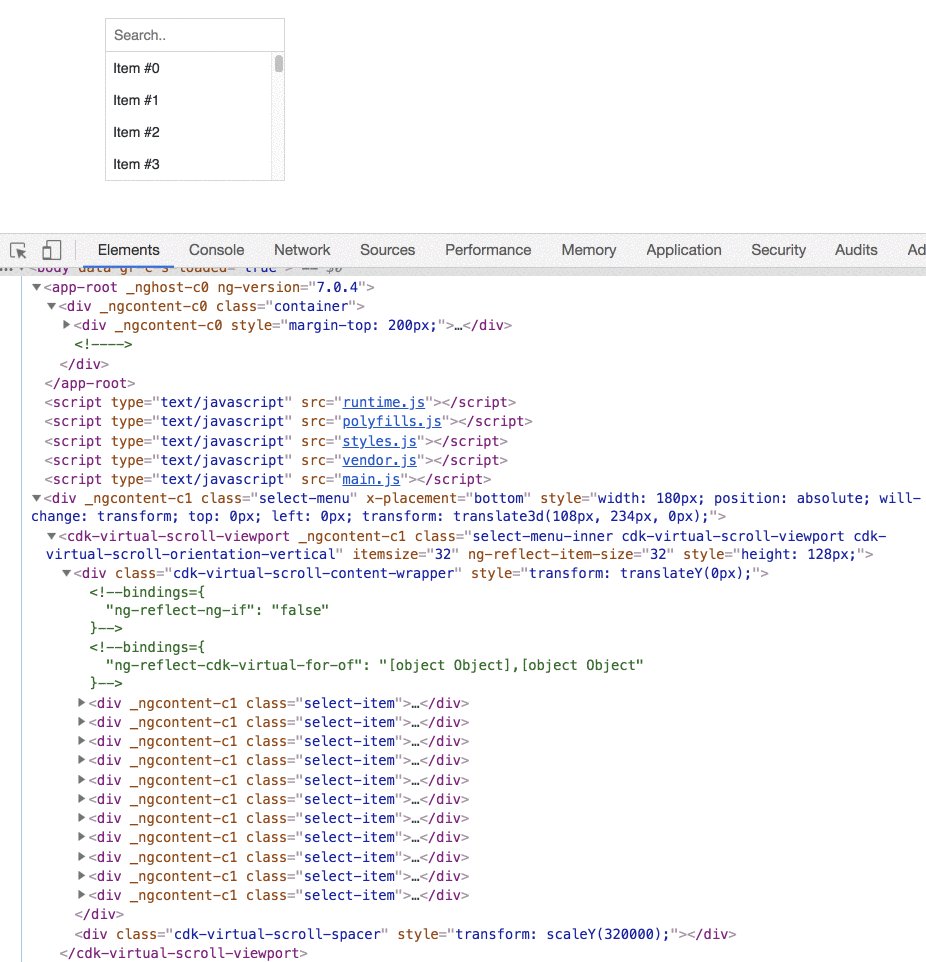
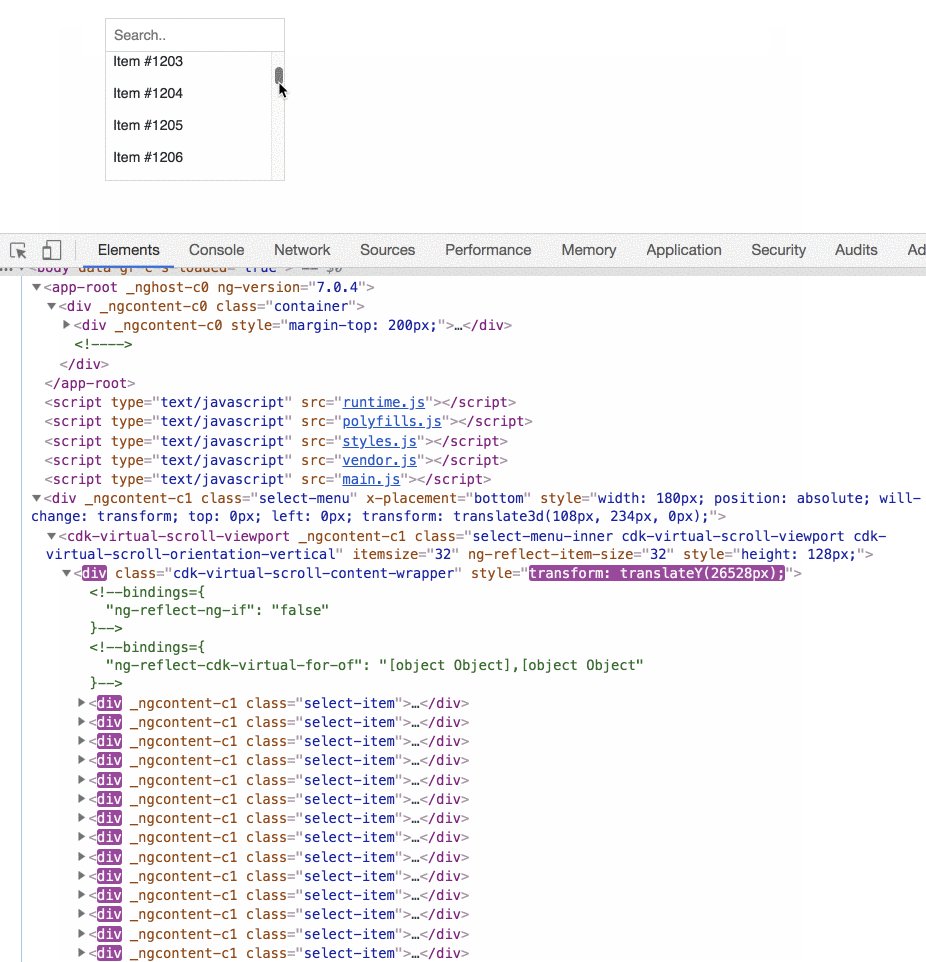
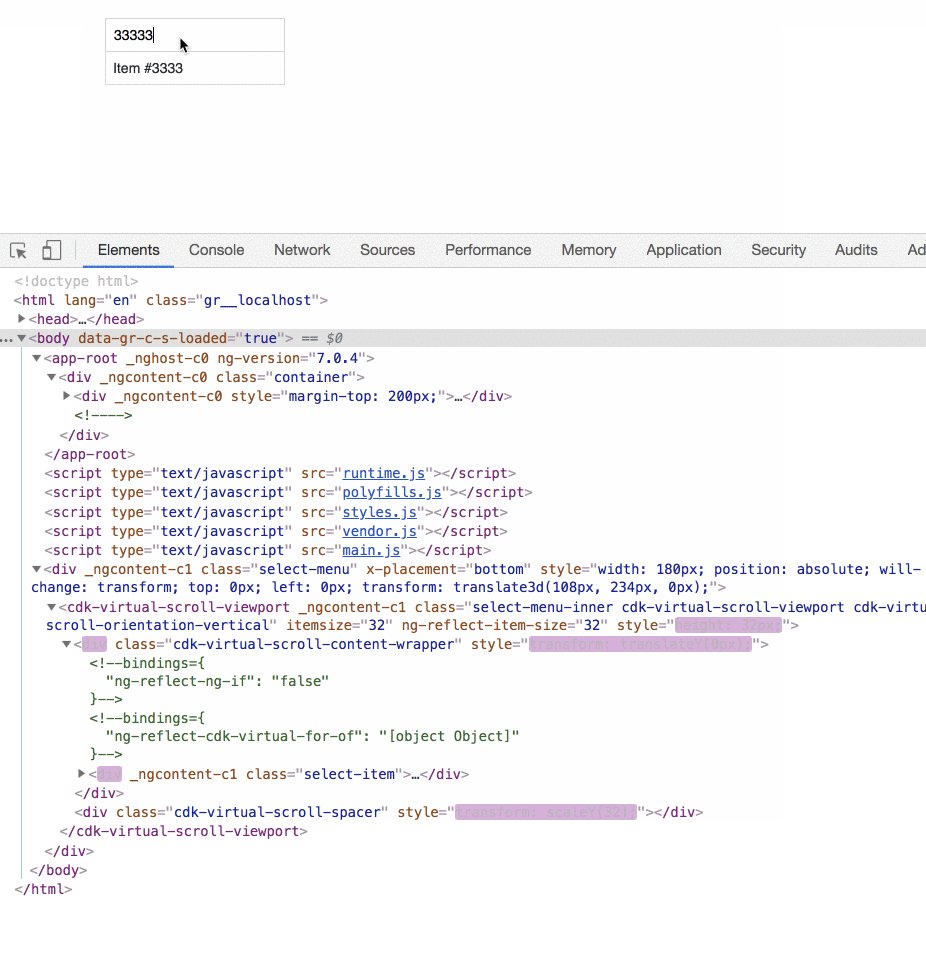
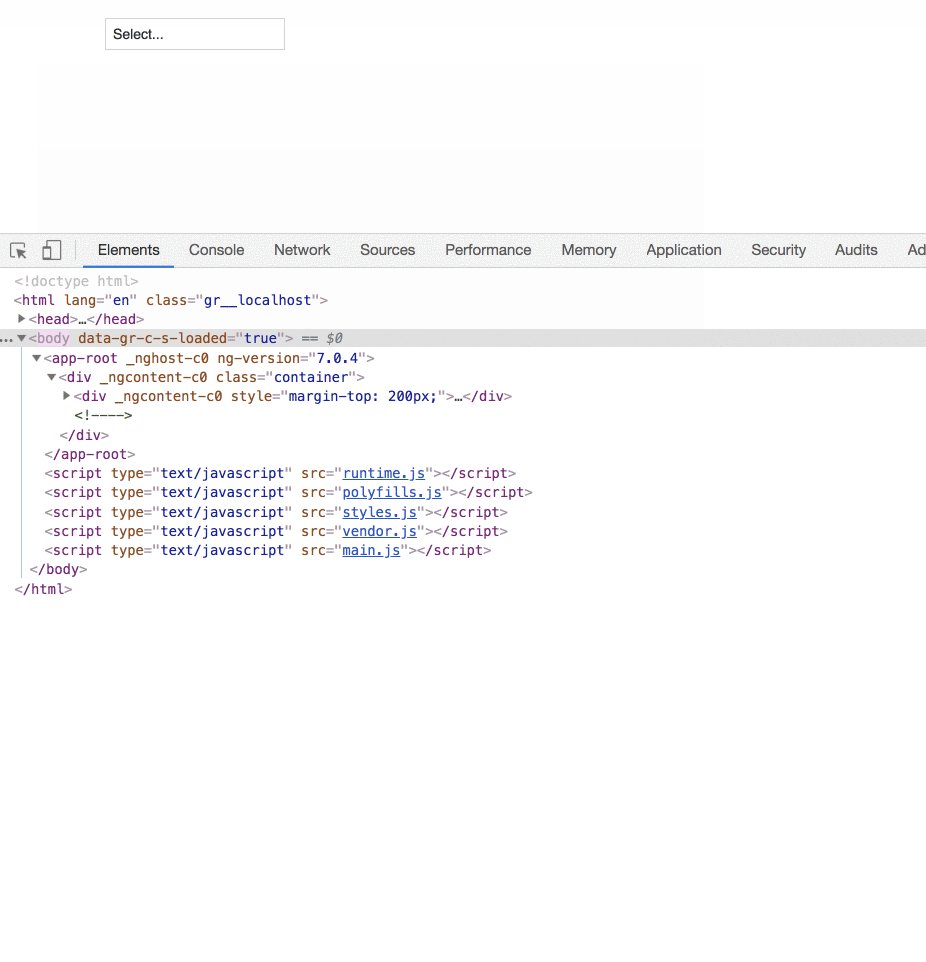
I've tried the original and experimental libraries for ScrollingModule and the only output is a blank screen. Are there any potential issues with this code? Also, how can I use cdk-virtual-scroll-viewport to

I've tried the original and experimental libraries for ScrollingModule and the only output is a blank screen. Are there any potential issues with this code? Also, how can I use cdk-virtual-scroll-viewport to

Deep dive into Angular Routing — Scrolling to top, Debugging and lot more. | by Pardeep Jain | Medium

javascript - Angular routing - On routing to a child, View updates only on refresh of the page - Stack Overflow
GitHub - bergben/ng2-page-transition: Simple Angular2 component to create a page transition animation on route changes