css - Need to put in media query in one section of a page to get it to work in another? SCSS/SASS - Stack Overflow

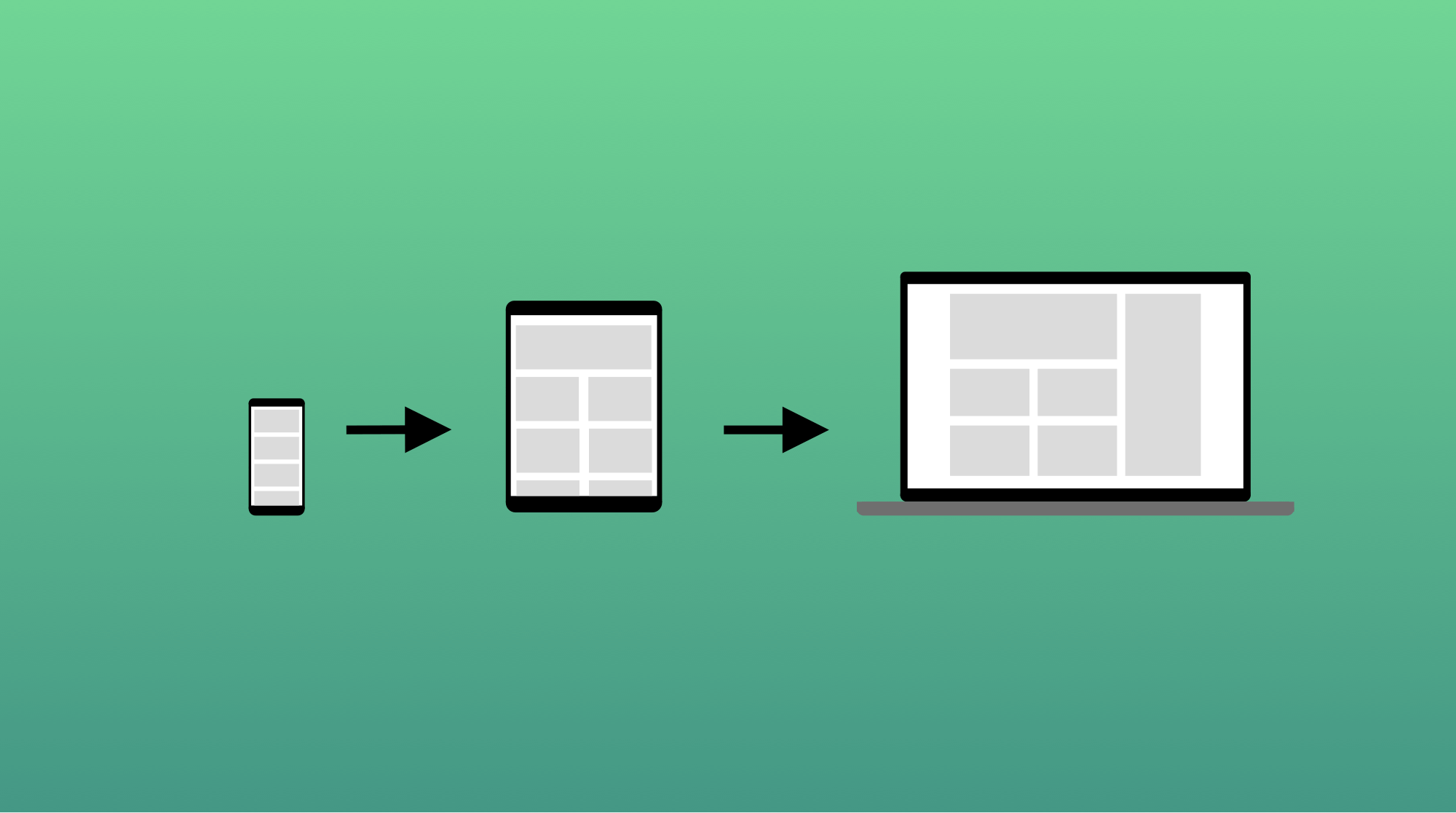
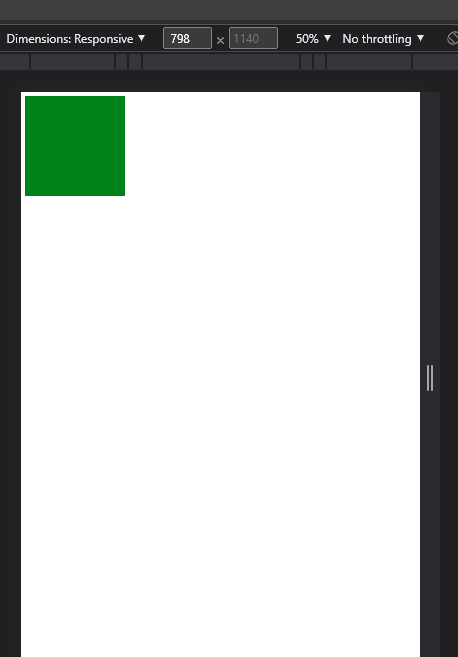
Cory House on Twitter: "You probably don't need CSS media queries anymore. Why? Because CSS has matured. We can go beyond mere responsive designs. Now, we can support *fluid* designs. Here's how: