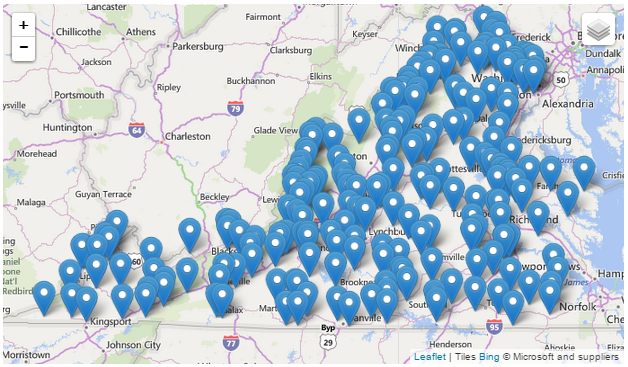
GitHub - lennardv2/Leaflet.awesome-markers: Colorful, iconic & retina-proof markers for Leaflet, based on the Font Awesome/Twitter Bootstrap icons.

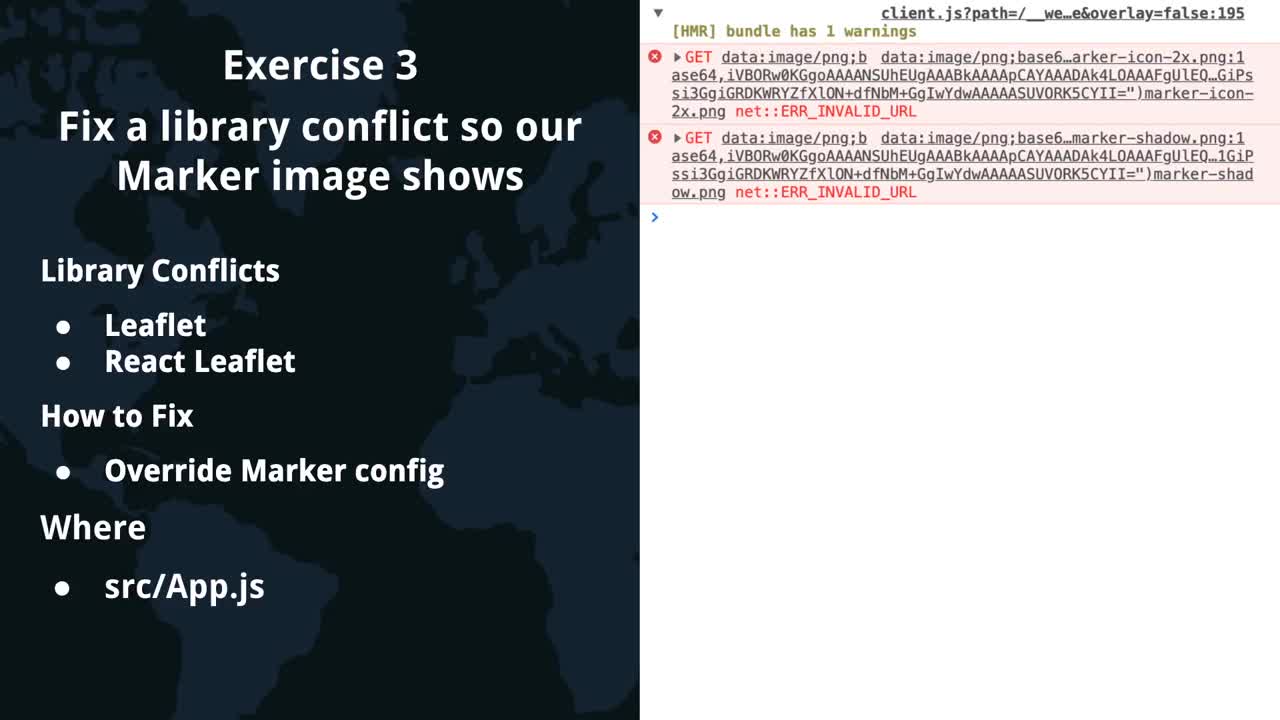
Section 04 - Adding a Marker Component to a Map to Point to a Location with React Leaflet | egghead.io