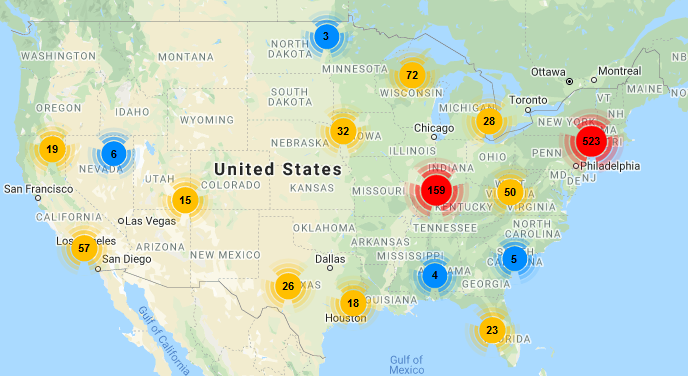
GitHub - ffflabs/google-maps-api-markerspiderifier: Overlapping markers will open in a spiral to help you distinguish between them

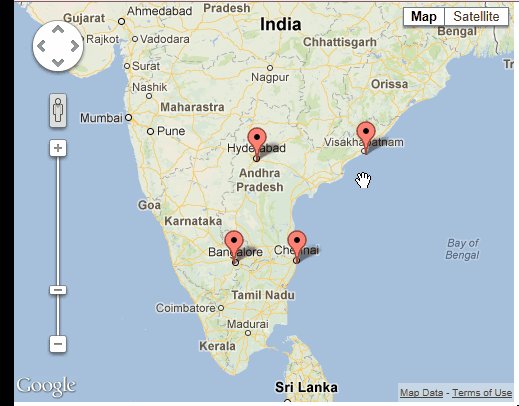
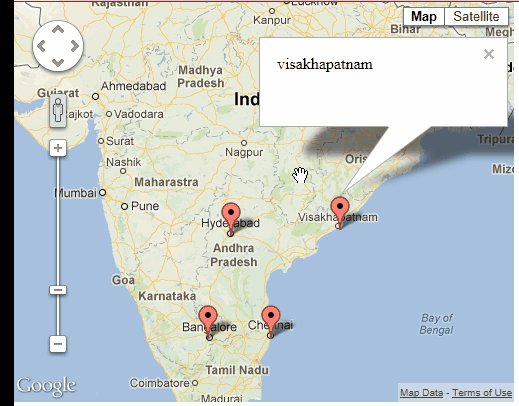
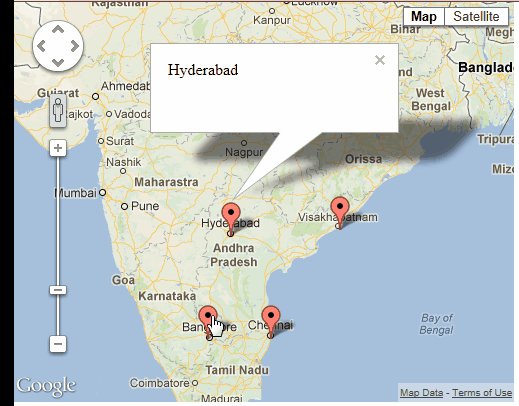
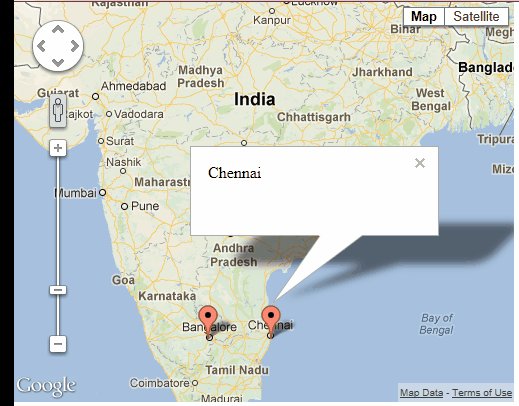
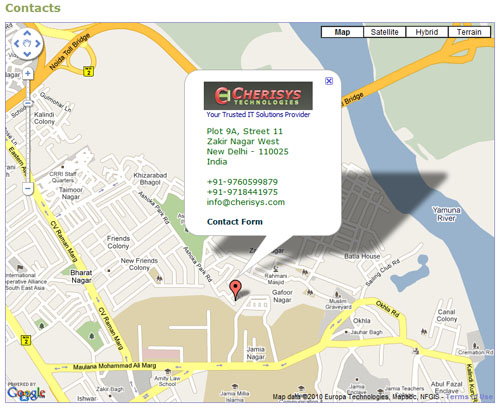
Embed Google Maps with Multiple Markers and InfoWindows / Info Popups Open on Click or Mouse Hover « Freaky Jolly