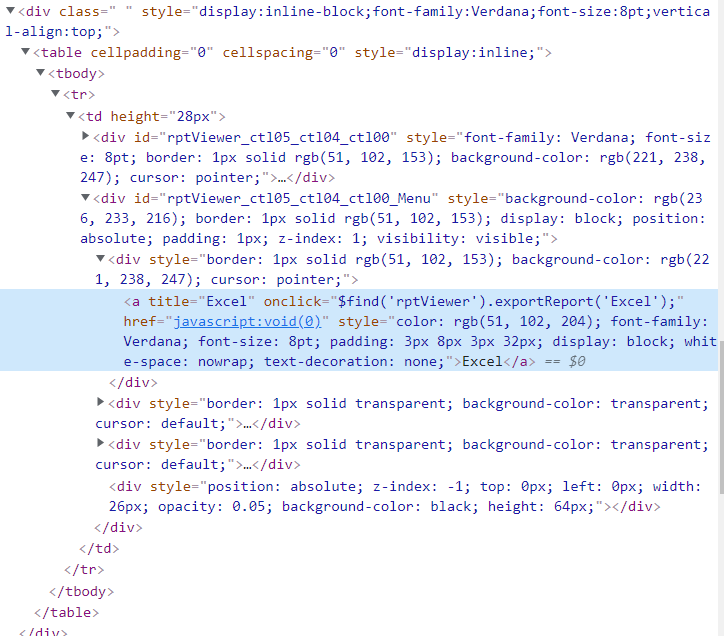
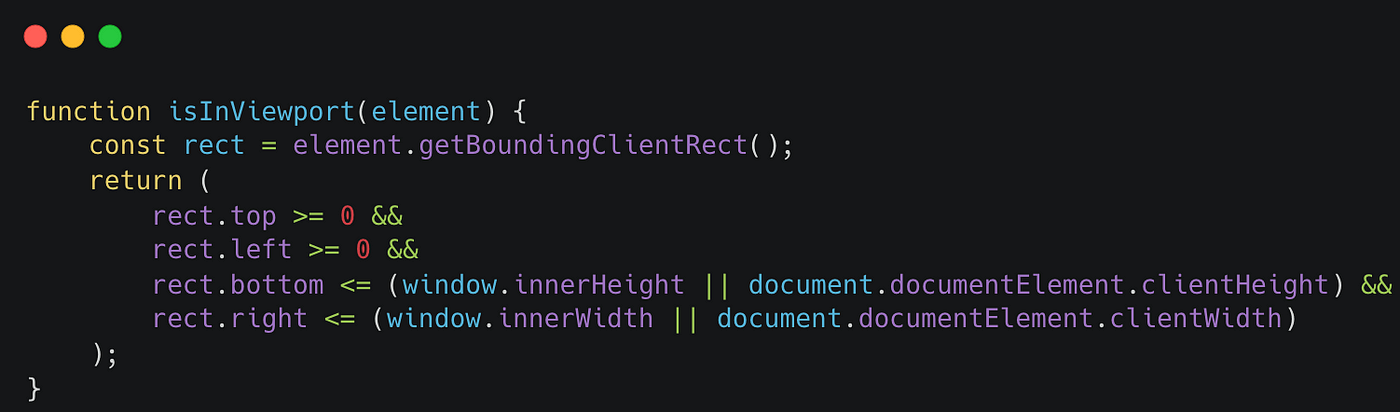
javascript - how can i set divs to "visibility:hidden" if they are outside of viewport - Stack Overflow
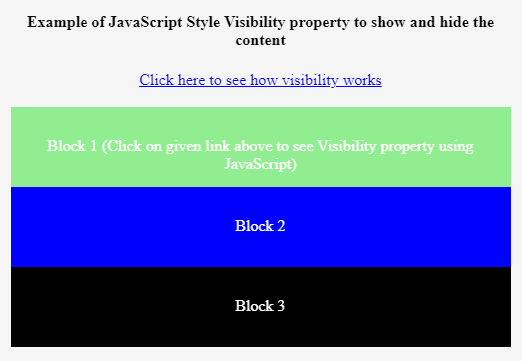
How to Make a Div Visible and Invisible with JavaScript? | by John Au-Yeung | Apr, 2023 | JavaScript in Plain English

How do I let a jQuery.lightBox() be executed on a div that is hidden with one click? - Stack Overflow

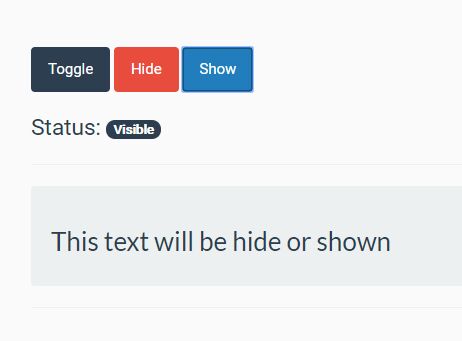
How to hide div element by default and show it on click using JavaScript and Bootstrap ? - GeeksforGeeks