Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow

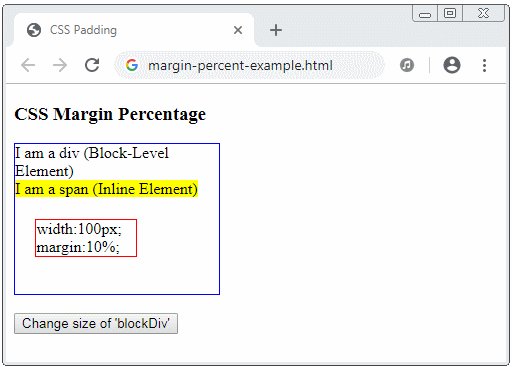
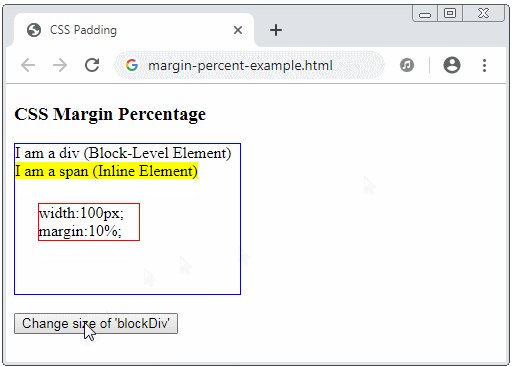
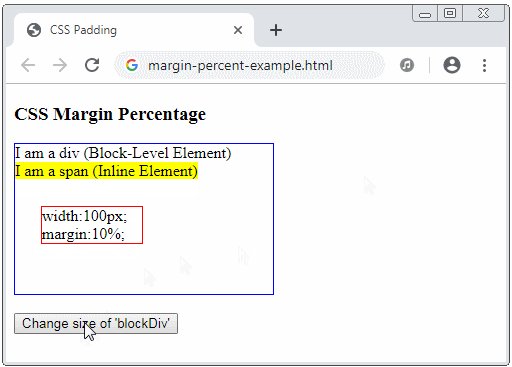
pay_with_amazon { margin: 0; line-height: 1em; display: inline-block; border: 0; float: right; margin-left:.236em; } #pay_with_amazon img { width: auto !important; vertical-align: middle; cursor: pointer; box-shadow: none; border: 0; padding:0; margin ...