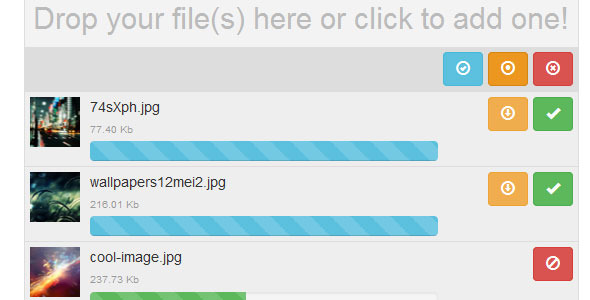
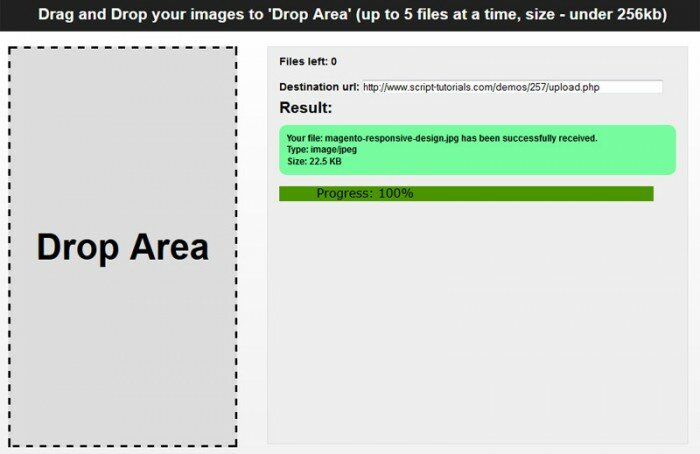
HTML5 drag and drop (dnd) file upload with canvas using Drag and Drop API, HTML5 File API, jQuery Template and CSS3 examp… | Html5, Web design resources, Web design

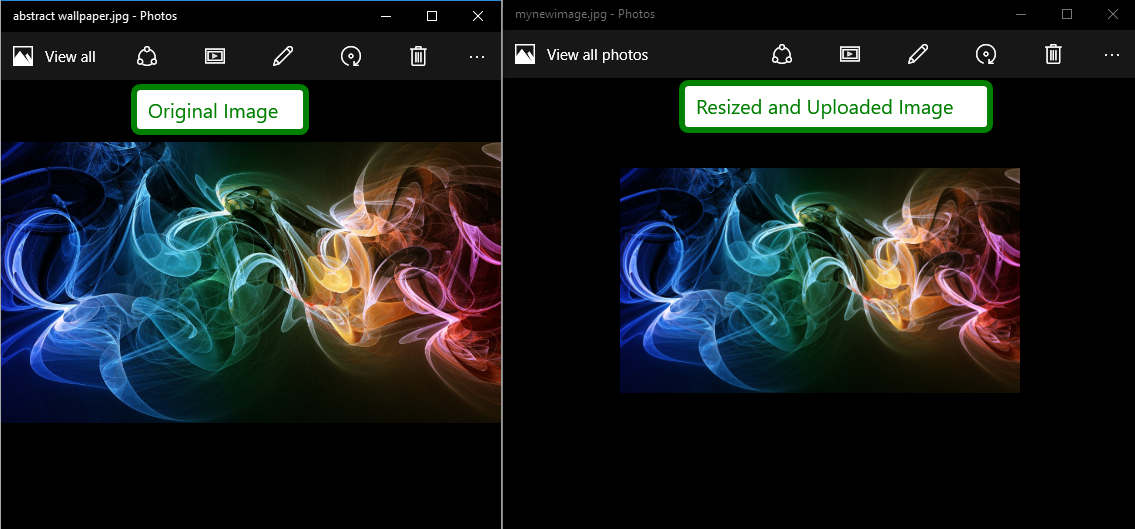
Telerik RadControls Resize images client-side with HTML5 before uploading with RadAsyncUpload - Telerik UI for ASP.NET AJAX
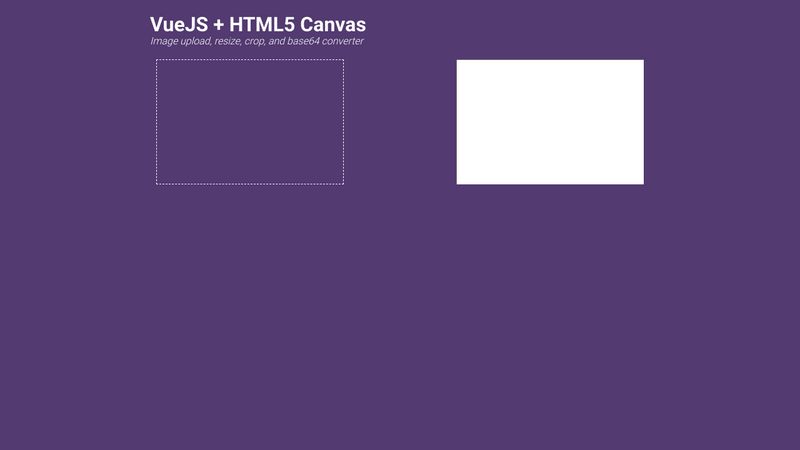
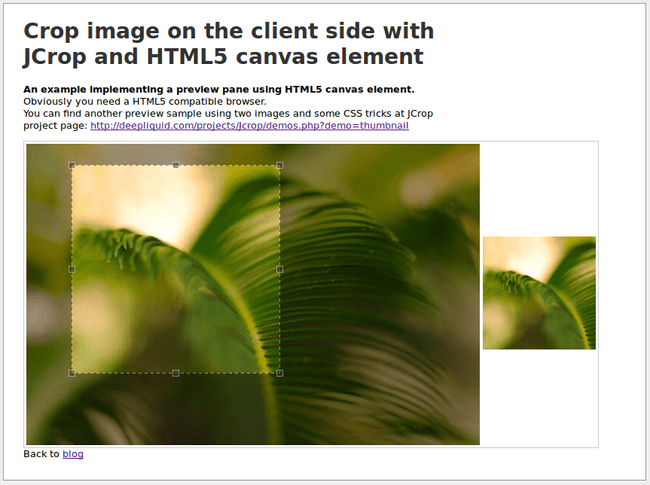
GitHub - shanegibney/Scale-Canvas-Upload-Image-Dimensions: HTML5 Canvas upload and scale image dimensions

How to Resize an Image using Client-Side JavaScript and HTML5 Canvas | by Charmaine Chui | Weekly Webtips | Medium