Amazon.com: Kraken Pro 60 - BRED Edition 60% Mechanical Keyboard RGB Gaming Keyboard (Silver Speed Switches): Computers & Accessories

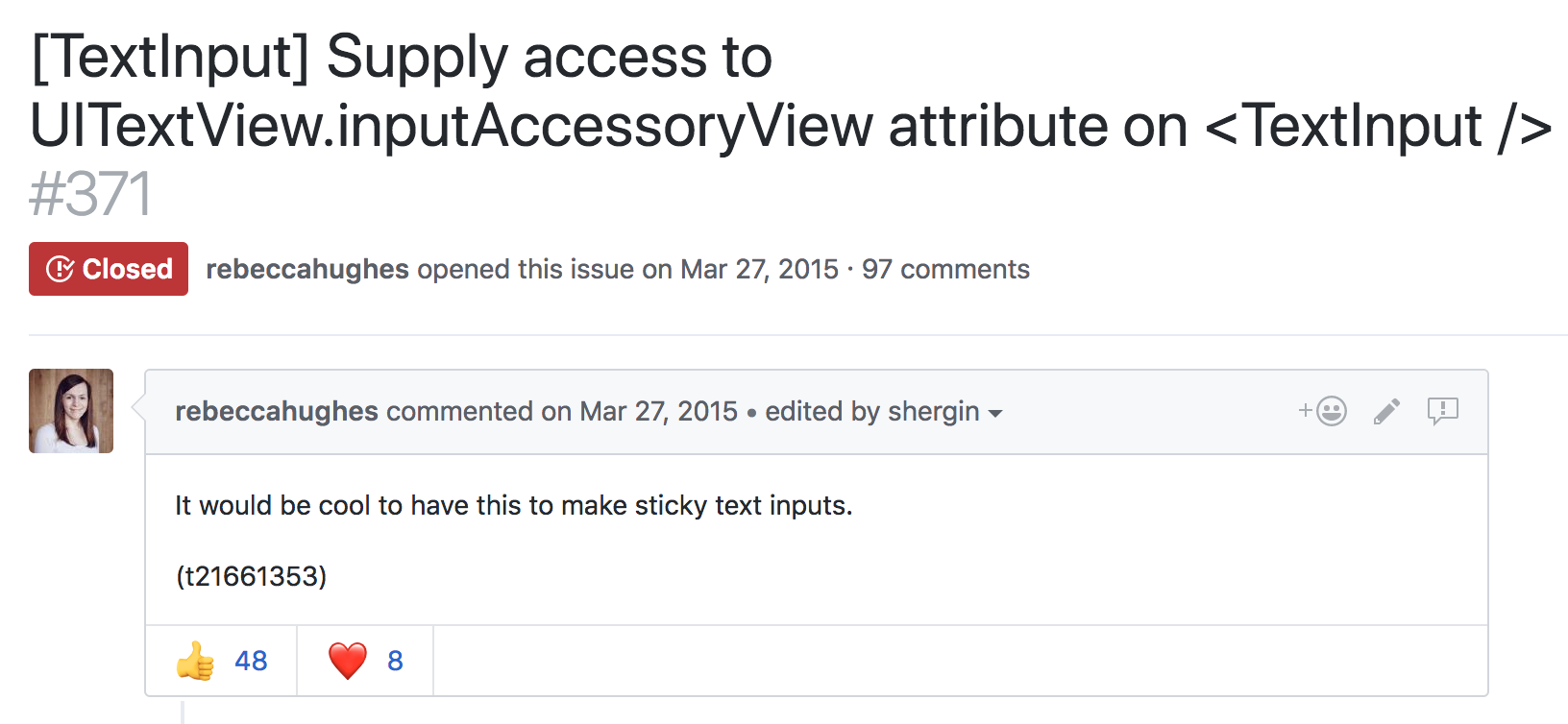
Amazon Web Services on Twitter: "We're outlining a reference architecture to show you how to build a modern mobile app with built-in offline & cloud synchronization capabilities using React Native with Amplify

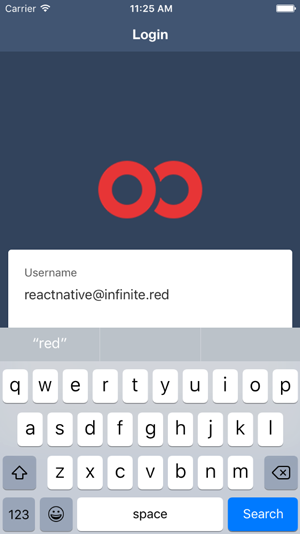
3 Airbnb Clone using React Native - Fix button hidden by keyboard and add password toggler - YouTube
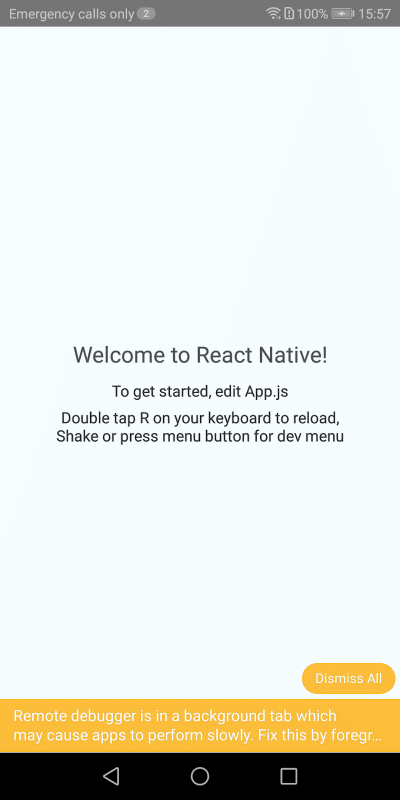
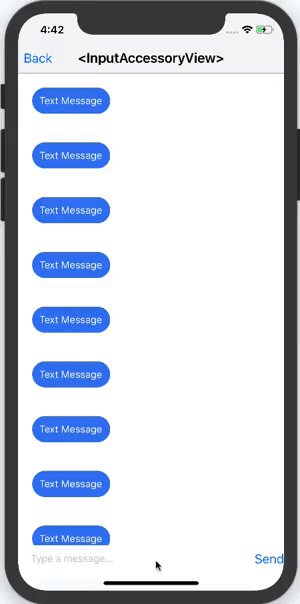
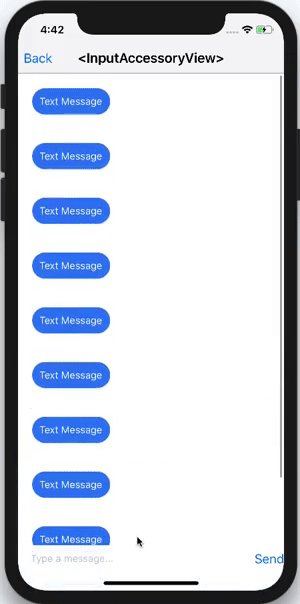
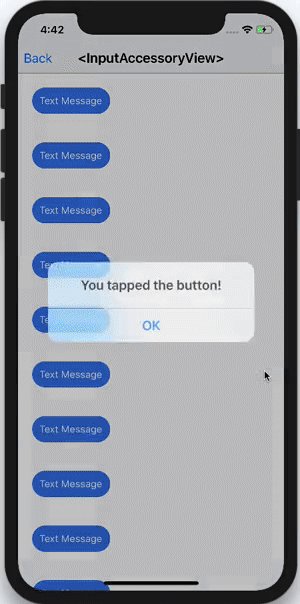
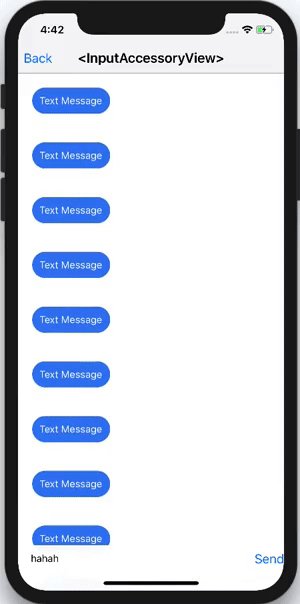
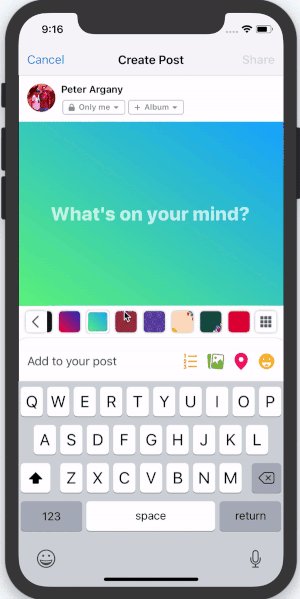
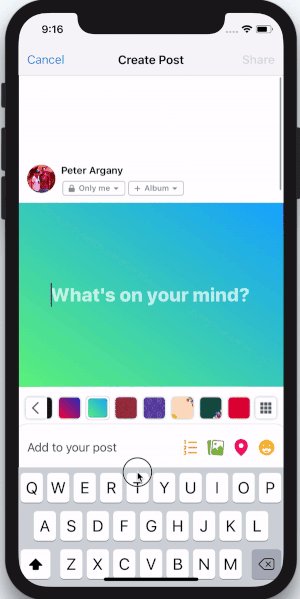
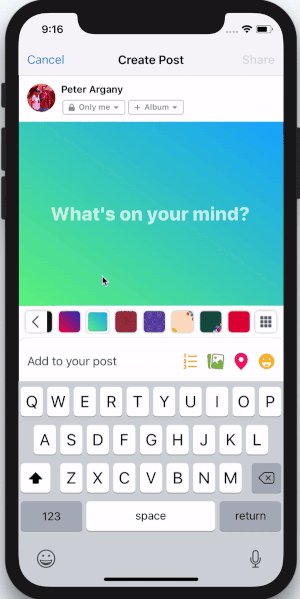
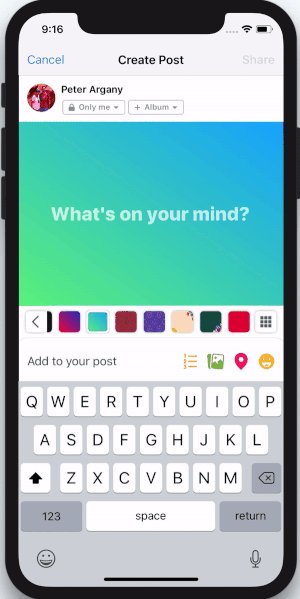
Keyboard covers editor without ability to scroll in Android, but scrolling works in iOS · Issue #11 · reggie3/react-native-webview-quilljs · GitHub