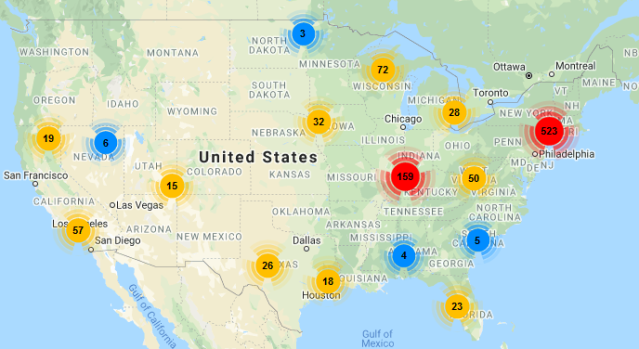
infowindow - Google Map V3: markerCluster onclick display all the infoboxes for the markers inside the cluster in one infobox list style. - Stack Overflow

Google Maps API V3 - Add Click Event Listener to Marker in Google Maps Example - ASP.NET,C#.NET,VB.NET,JQuery,JavaScript,Gridview

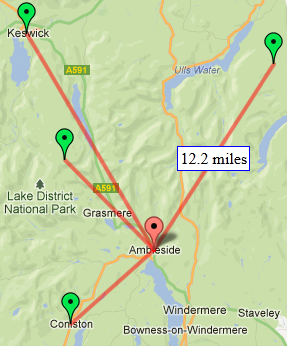
Using the Google Maps API V3 from Delphi – Part III Getting the latitude and longitude of a mouse click | The Road to Delphi

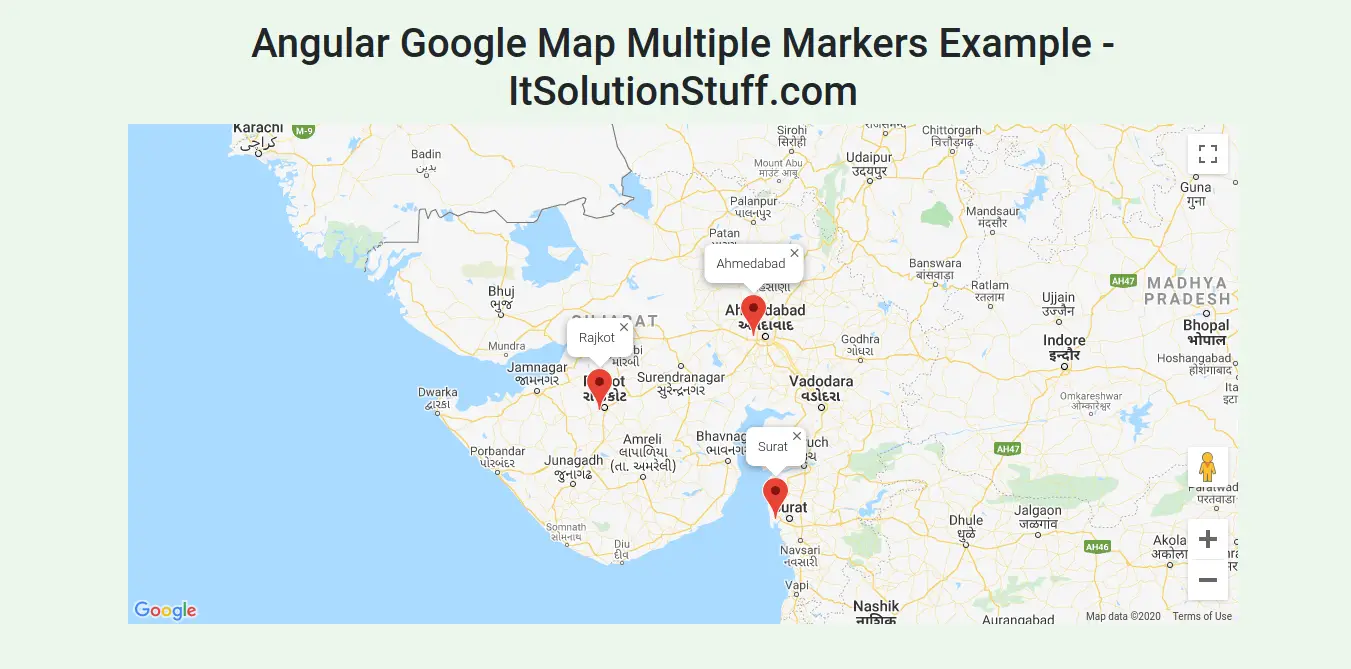
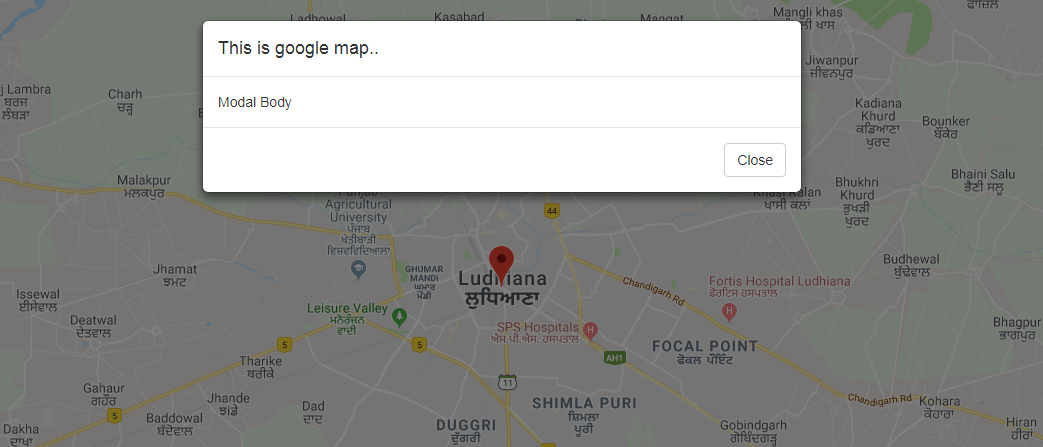
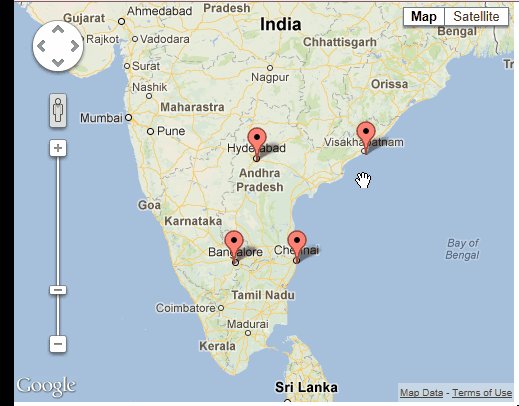
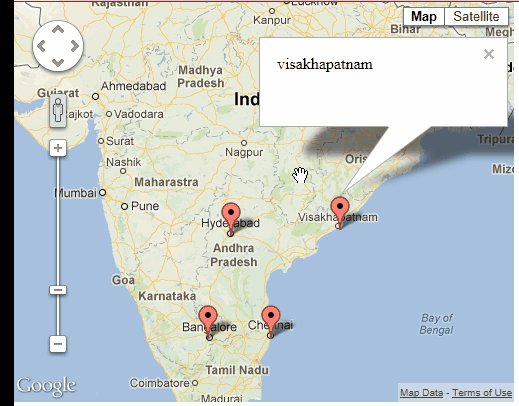
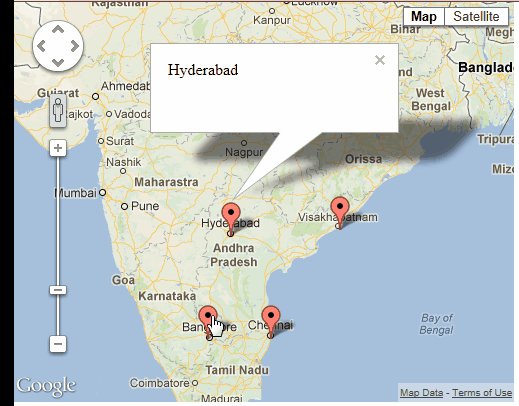
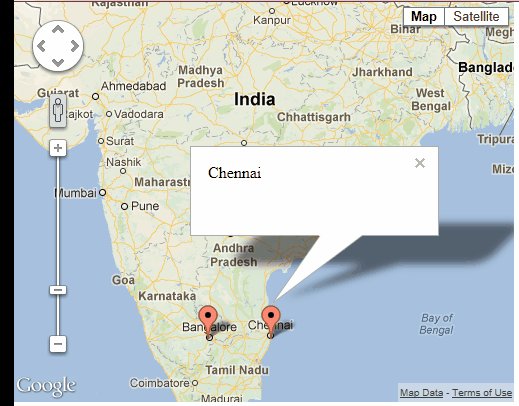
Embed Google Maps with Multiple Markers and InfoWindows / Info Popups Open on Click or Mouse Hover « Freaky Jolly