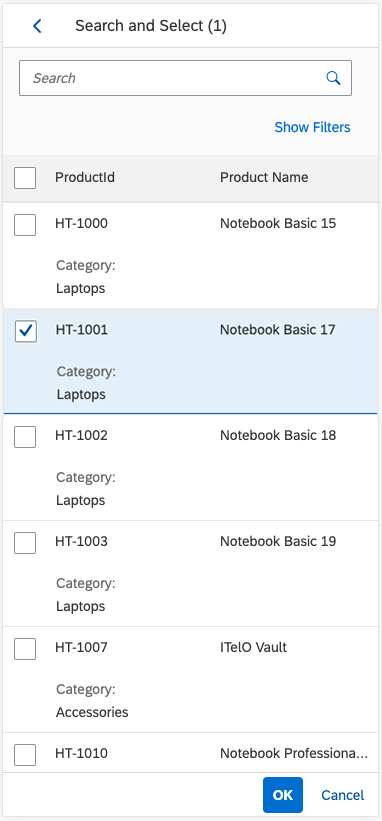
Persistent table personalization in SAP UI5/FIORI apps using Variant Management: Step-by-Step guide | SAP Blogs
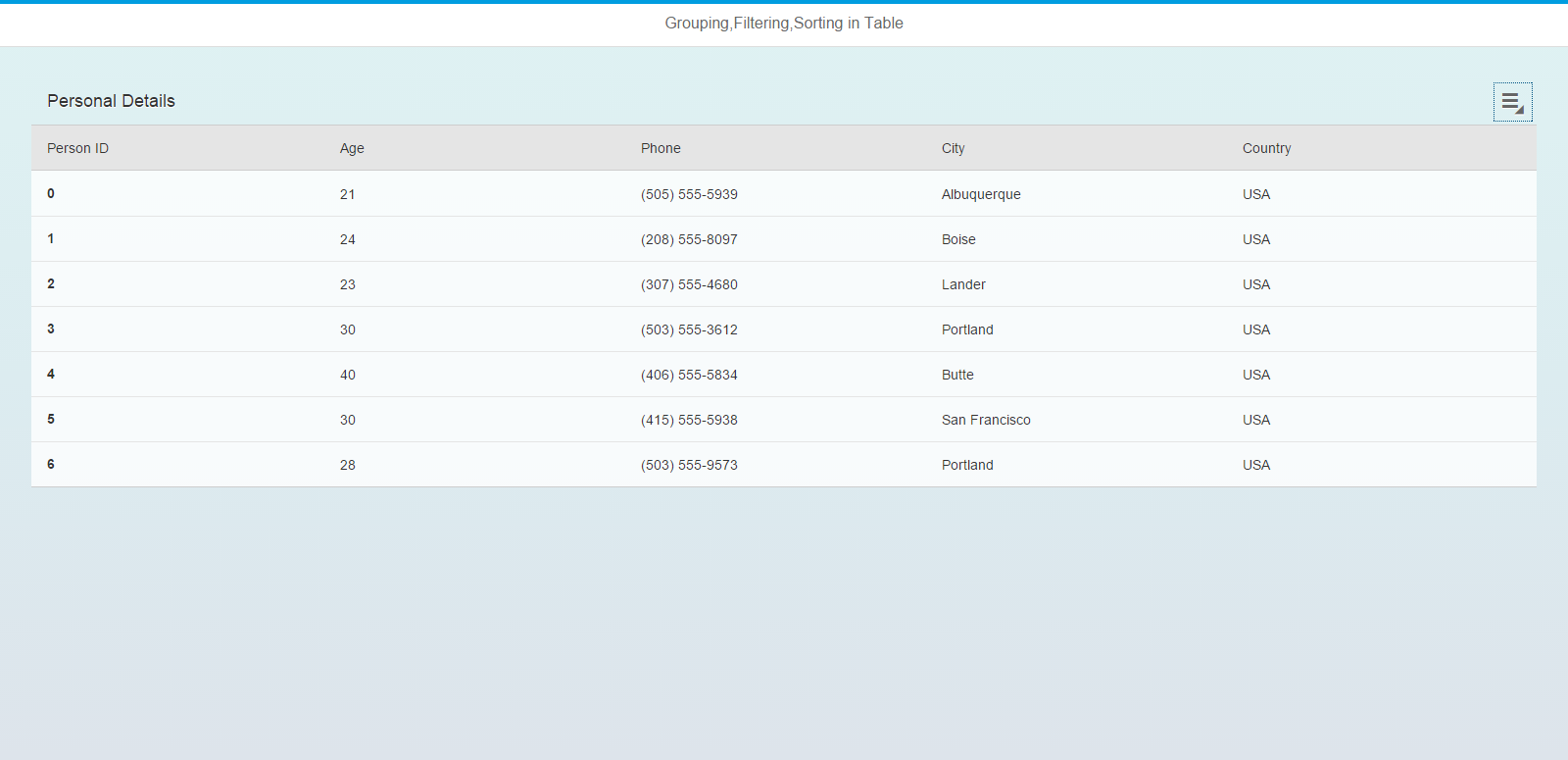
Fiori elements – List Report – Sorting, Grouping and Table Types | SAP Modulleri Kullanici Destek ve Egitim Platformu
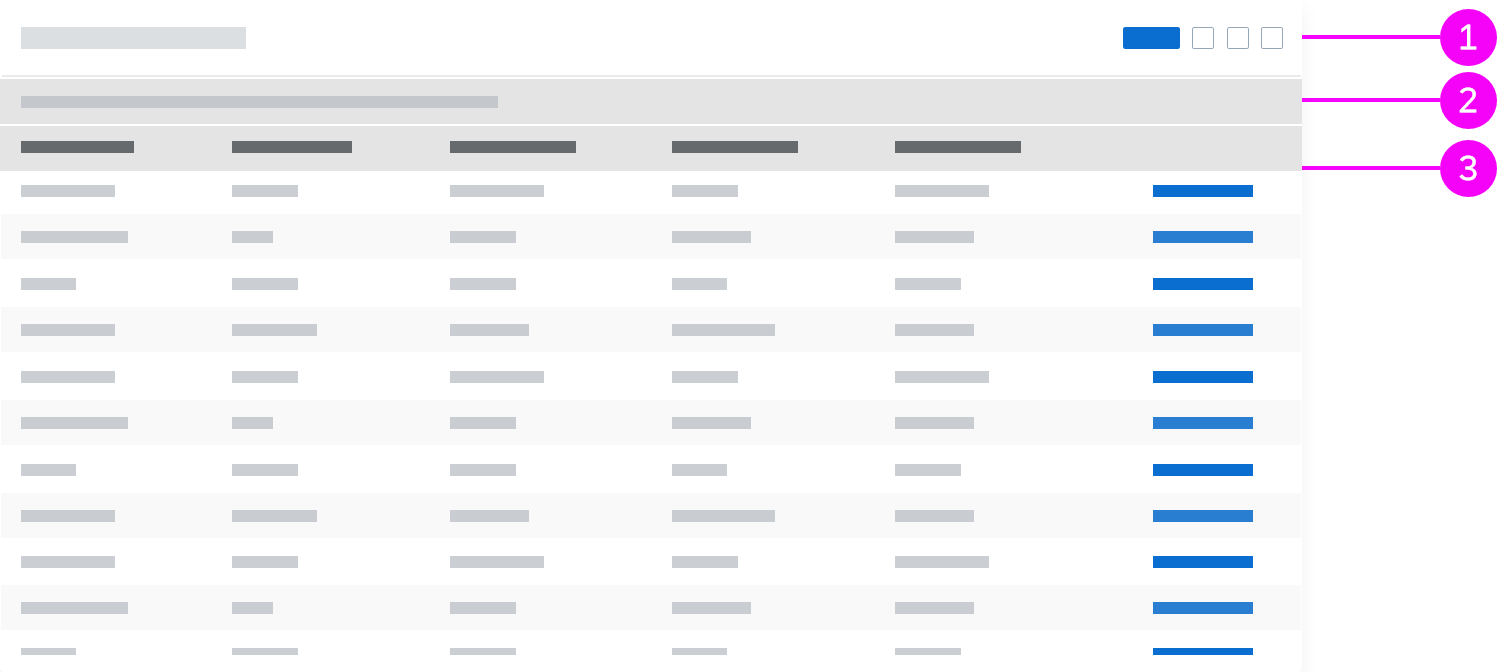
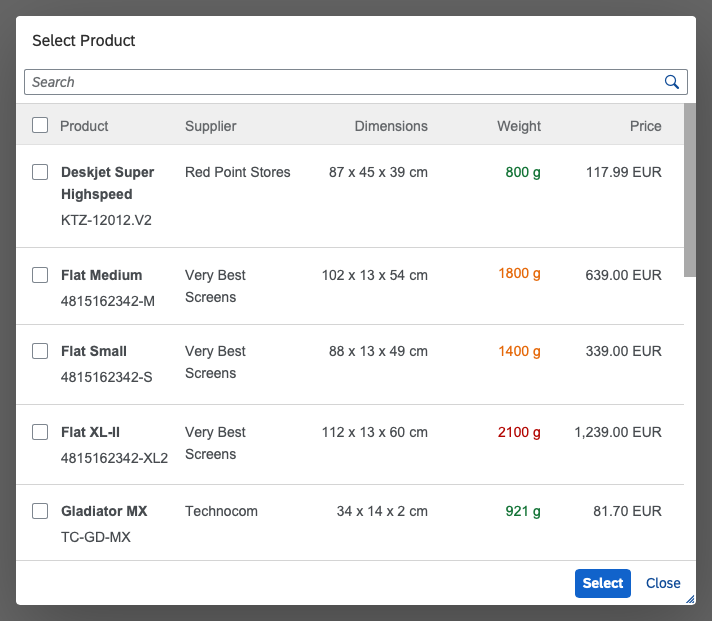
![smart Control] Creating the custom column for SAPUI5 smart table | by Victor Ho | SAPUI5 best pratices | Medium smart Control] Creating the custom column for SAPUI5 smart table | by Victor Ho | SAPUI5 best pratices | Medium](https://miro.medium.com/max/919/1*Q5v7E68F1Mf28aiiz_pbZg.png)
smart Control] Creating the custom column for SAPUI5 smart table | by Victor Ho | SAPUI5 best pratices | Medium