
angularjs - Changing css class from «fa fa-search» to «fa fa-refresh fa-spin» on a button, in angular http request? - Stack Overflow

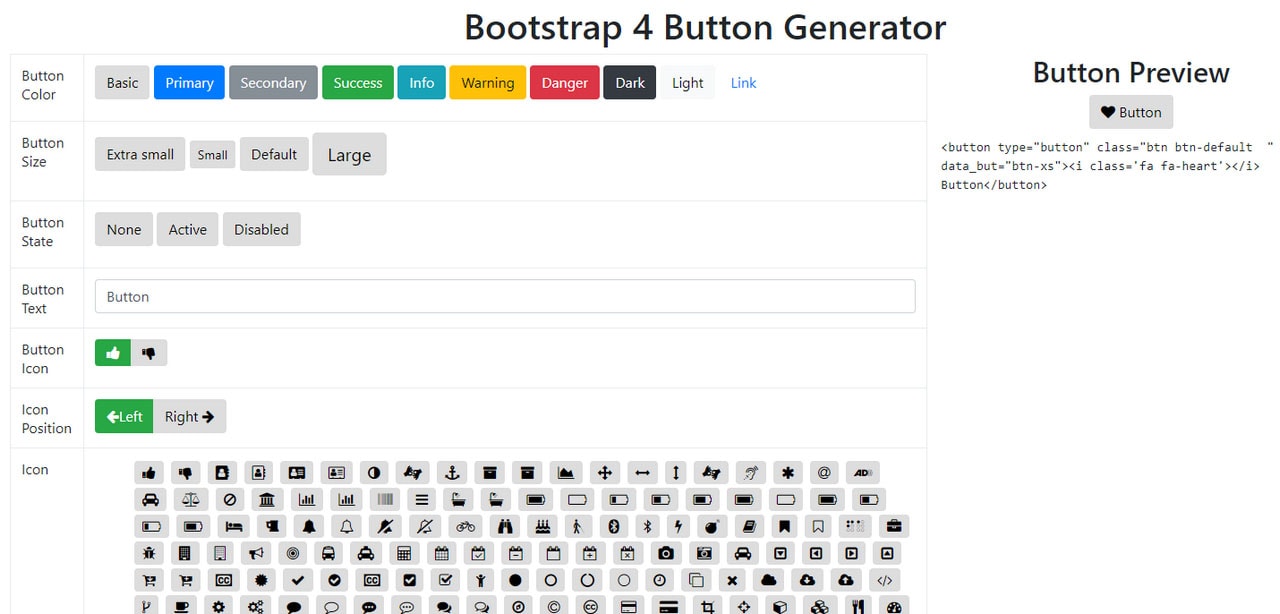
Tutorial Republic on Twitter: "Try out our new Bootstrap 4 Button Generator with Font Awesome Icons support - https://t.co/pYSPVgfTyg https://t.co/oume3CWRng" / Twitter


















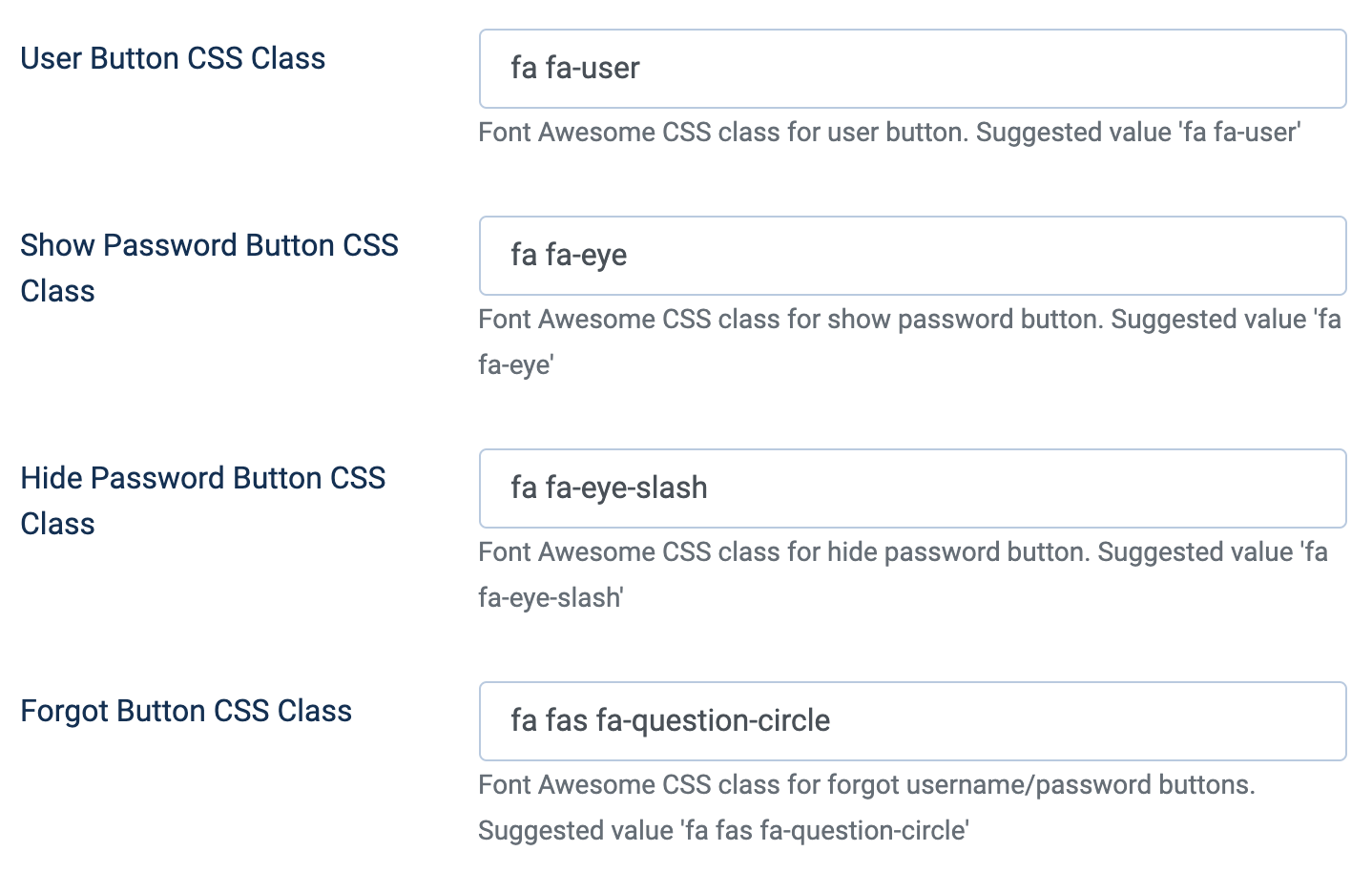
![Joomla! Issue Tracker | Joomla! CMS #31096 - [4.0] add fa Regular icons back into core availability Joomla! Issue Tracker | Joomla! CMS #31096 - [4.0] add fa Regular icons back into core availability](https://user-images.githubusercontent.com/1850089/96077347-29316e80-0e75-11eb-919a-3a628726ba76.png)