Marker.setLatLng sets x and y based on pre-zoom projection during zoom animation. · Issue #5181 · Leaflet/Leaflet · GitHub

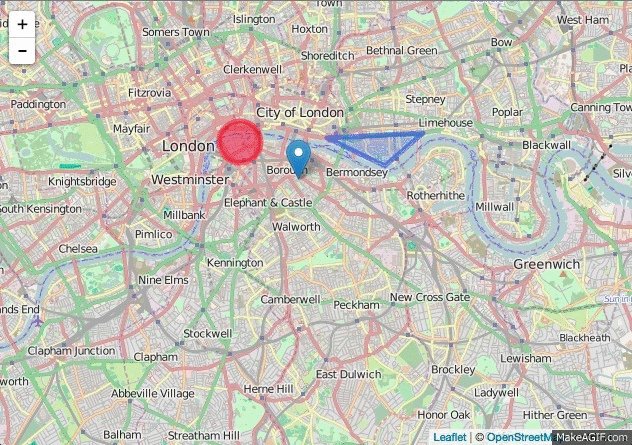
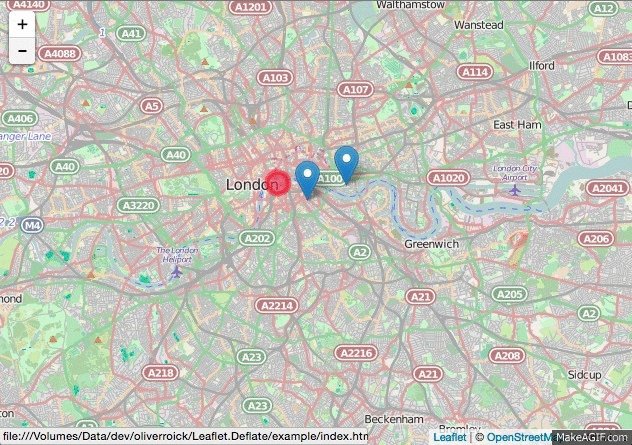
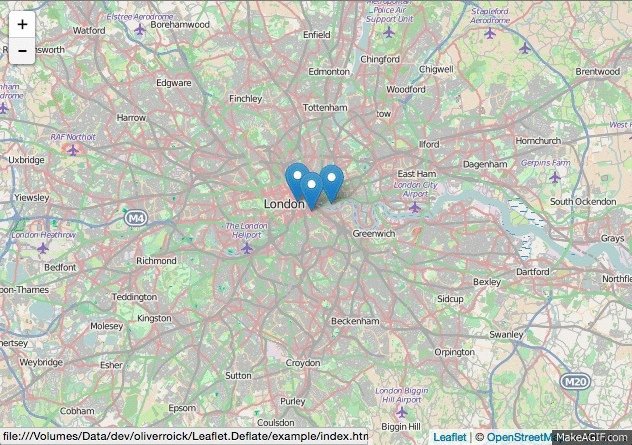
React-Leaflet: Marker has wrong position after zoom out - Geographic Information Systems Stack Exchange

React-Leaflet: Marker has wrong position after zoom out - Geographic Information Systems Stack Exchange

Resize vector marker according to zoom (i.e. marker constant size in meters) in Leaflet? - Geographic Information Systems Stack Exchange

layout - How to deal when two or more markers in a map are super close? - User Experience Stack Exchange

javascript - Leaflet making features gone when zoom out - Geographic Information Systems Stack Exchange
Fill opacity of circle/semiCircle markers in canvas element changes when zooming in and out. · Issue #6137 · Leaflet/Leaflet · GitHub