Using Your Browser and HTML5 "content editable" as an Editor — John Roepke - Boston Area Web and Open Source Software Developer

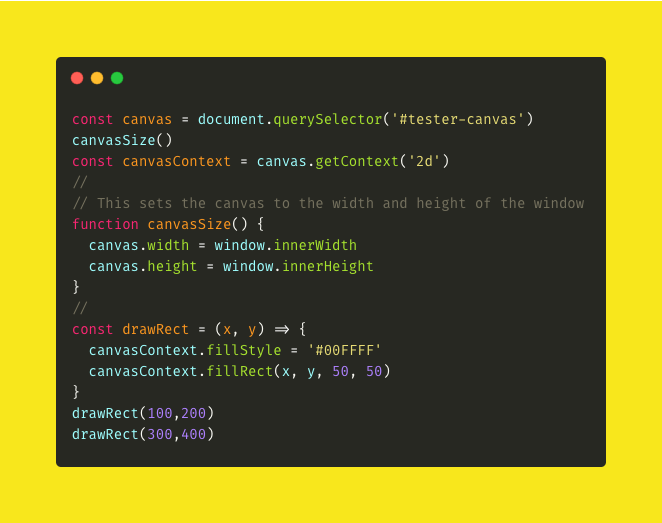
Testing Canvas could be easier. Visual testing, screenshot testing and… | by Ludmila Nesvitiy | Medium
Issue with "<canvas>: The Graphics Canvas element": Firefox area limit incorrect · Issue #9379 · mdn/content · GitHub