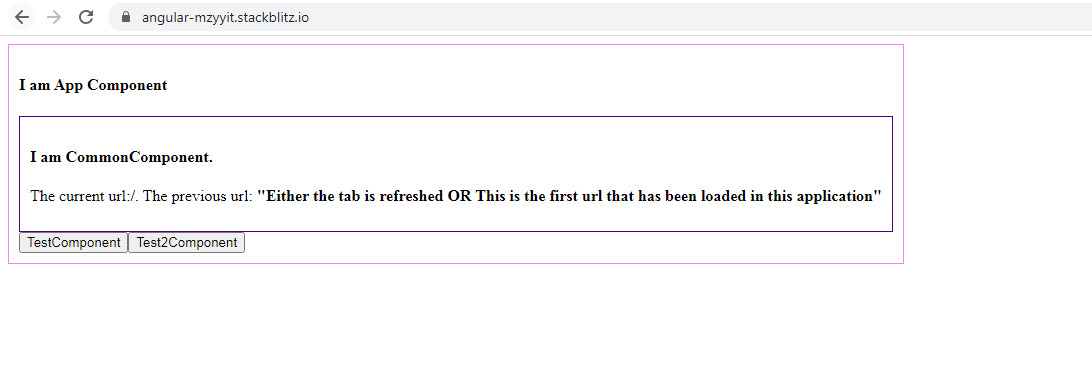
Access the Previous & Current URLs in the Parent, Child & Grandchild Components in Angular | JavaScript in Plain English

Access the Previous & Current URLs in the Parent, Child & Grandchild Components in Angular | JavaScript in Plain English

Using "replaceUrl" In Order To Honor The Back-Button While Chaining Absolute Redirects In Angular 7.2.13
Angular uses old URL params when calling router.navigate from a resolver · Issue #34675 · angular/angular · GitHub