Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application « Freaky Jolly

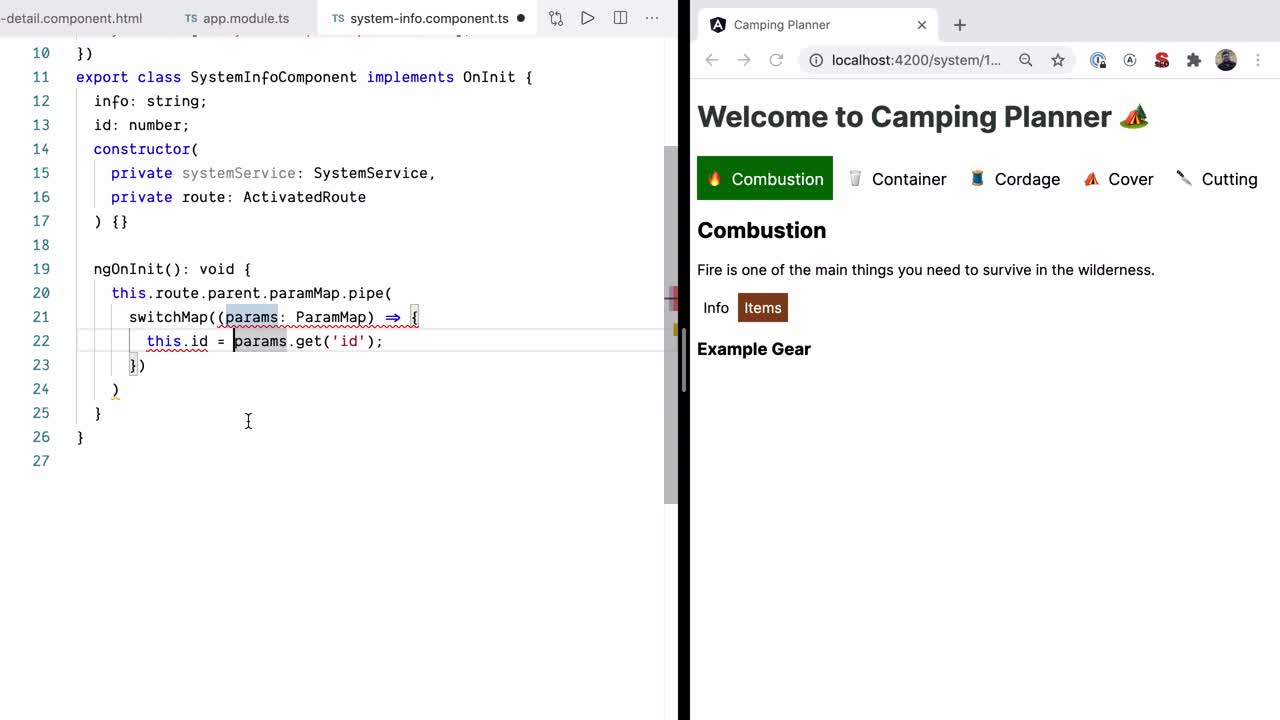
Passing Variables Between Components in Angular (Parent, Child, Path Param, Service and Router) - Kindson The Genius

Router not reusing parent component when changing only the child route · Issue #18374 · angular/angular · GitHub

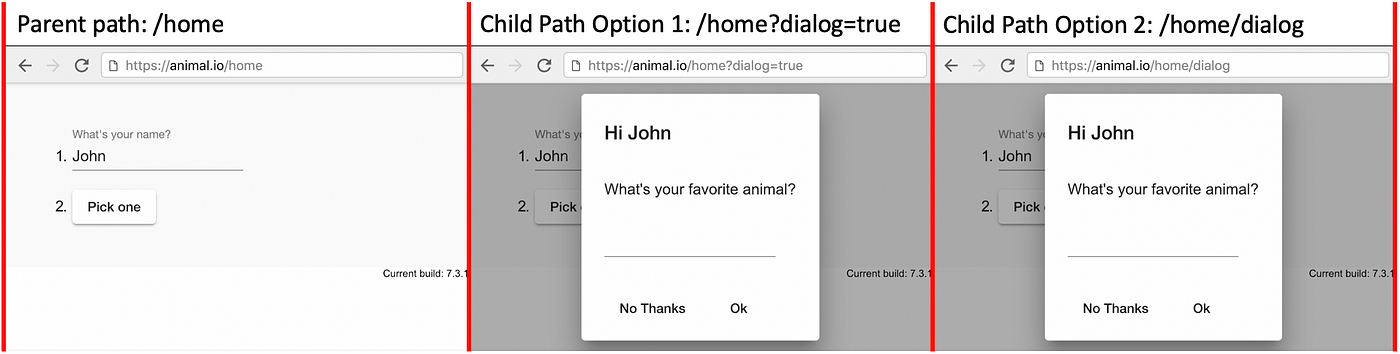
javascript - How to hide the parent component when loading a child component in Angular 2 - Stack Overflow

Passing Variables Between Components in Angular (Parent, Child, Path Param, Service and Router) - Kindson The Genius : u/KindsonTheGenius