If the URL path is empty, router.navigateByUrl("/"); doesn't do anything · Issue #27006 · angular/angular · GitHub

javascript - navigateByURL with hashtag lands in wrong position - Angular routerLink inside router-outlet - Stack Overflow

Using "replaceUrl" In Order To Honor The Back-Button While Chaining Absolute Redirects In Angular 7.2.13
Using "replaceUrl" In Order To Honor The Back-Button While Chaining Absolute Redirects In Angular 7.2.13
![Angular 9 - Navigate & NavigateByUrl | Learn navigation with router methods | angular router [2020] - YouTube Angular 9 - Navigate & NavigateByUrl | Learn navigation with router methods | angular router [2020] - YouTube](https://i.ytimg.com/vi/WRh1D0GkKzk/hqdefault.jpg)
Angular 9 - Navigate & NavigateByUrl | Learn navigation with router methods | angular router [2020] - YouTube

What's new in Angular 7.1?. Angular 7.1 was released a few days… | by Alain Chautard | Angular Training
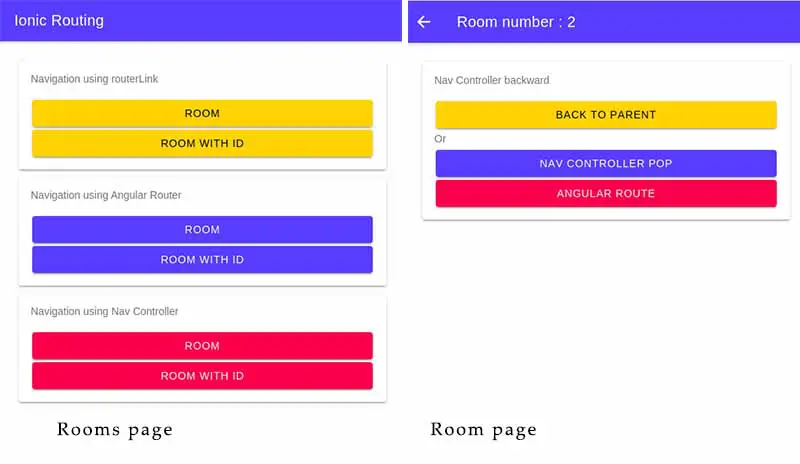
![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://ionicacademy.com/wp-content/uploads/2019/02/pass-data-ionic-4.gif)
How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic
![router] -> using navigateByUrl and getCurrentNavigation -> extra.state is serialized loosing type · Issue #43812 · angular/angular · GitHub router] -> using navigateByUrl and getCurrentNavigation -> extra.state is serialized loosing type · Issue #43812 · angular/angular · GitHub](https://user-images.githubusercontent.com/5664195/136979414-28231bff-fc06-4e7a-ae4a-b36f8e08ab81.gif)