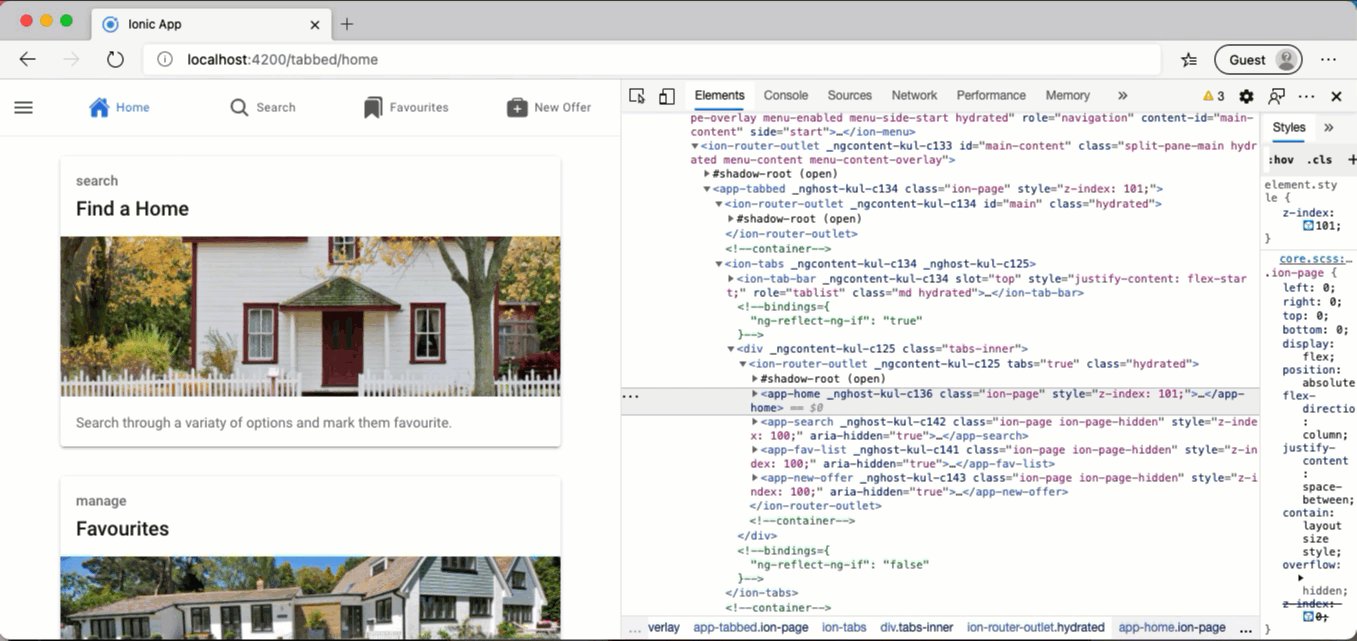
javascript - Angular 1.5.0. Root Template is duplicated when reloading the page with UI GRID via ocLazyLoad. $$animateJs is undefined - Stack Overflow

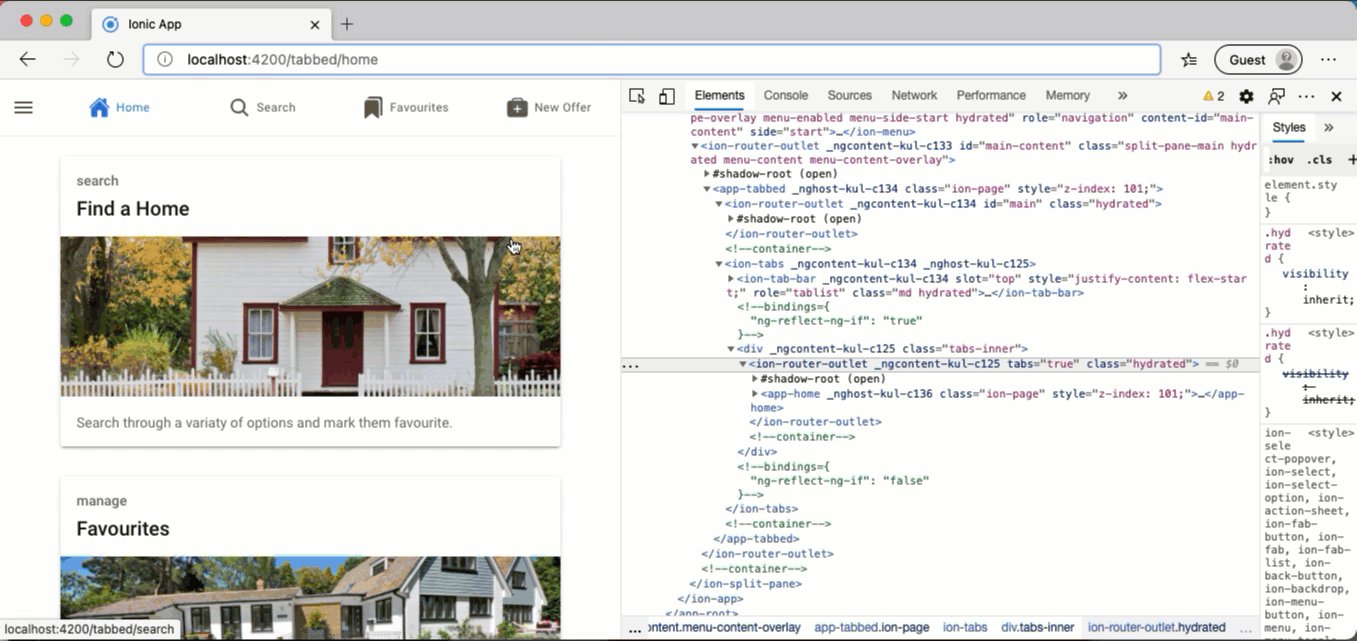
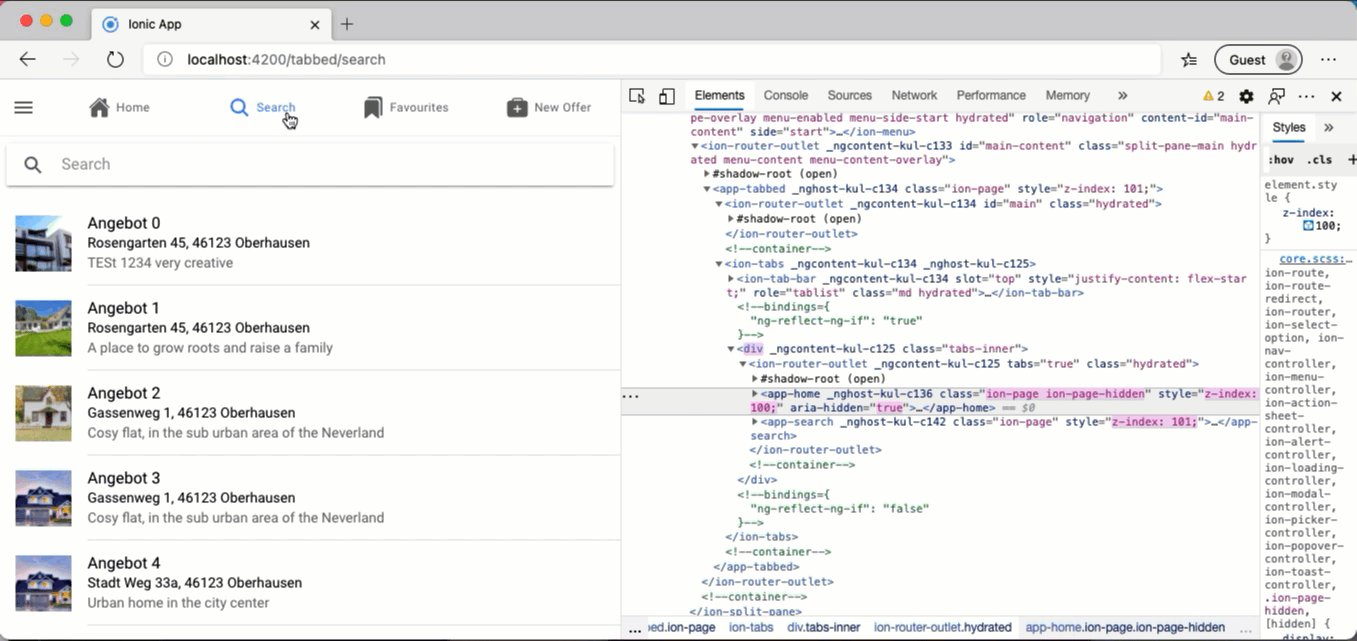
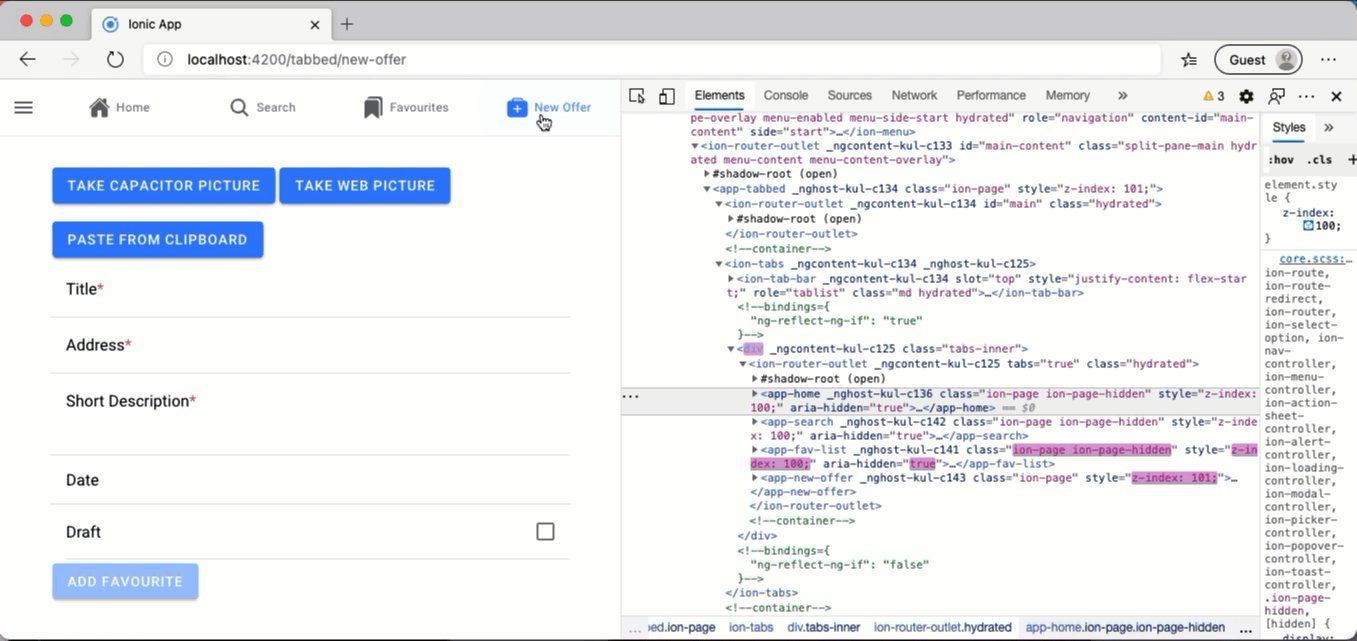
Routing Animation in Angular. Add style to your application by… | by Shilpa Lalwani | Angular In Depth | Medium

Routing Animation in Angular. Add style to your application by… | by Shilpa Lalwani | Angular In Depth | Medium
GitHub - homerjam/angular-ui-router-anim-in-out: An animation directive to use with ngAnimate 1.2+ and ui-router