Angular — Supercharge your Router transitions using animations | by Gerard Sans | Google Developer Experts | Medium

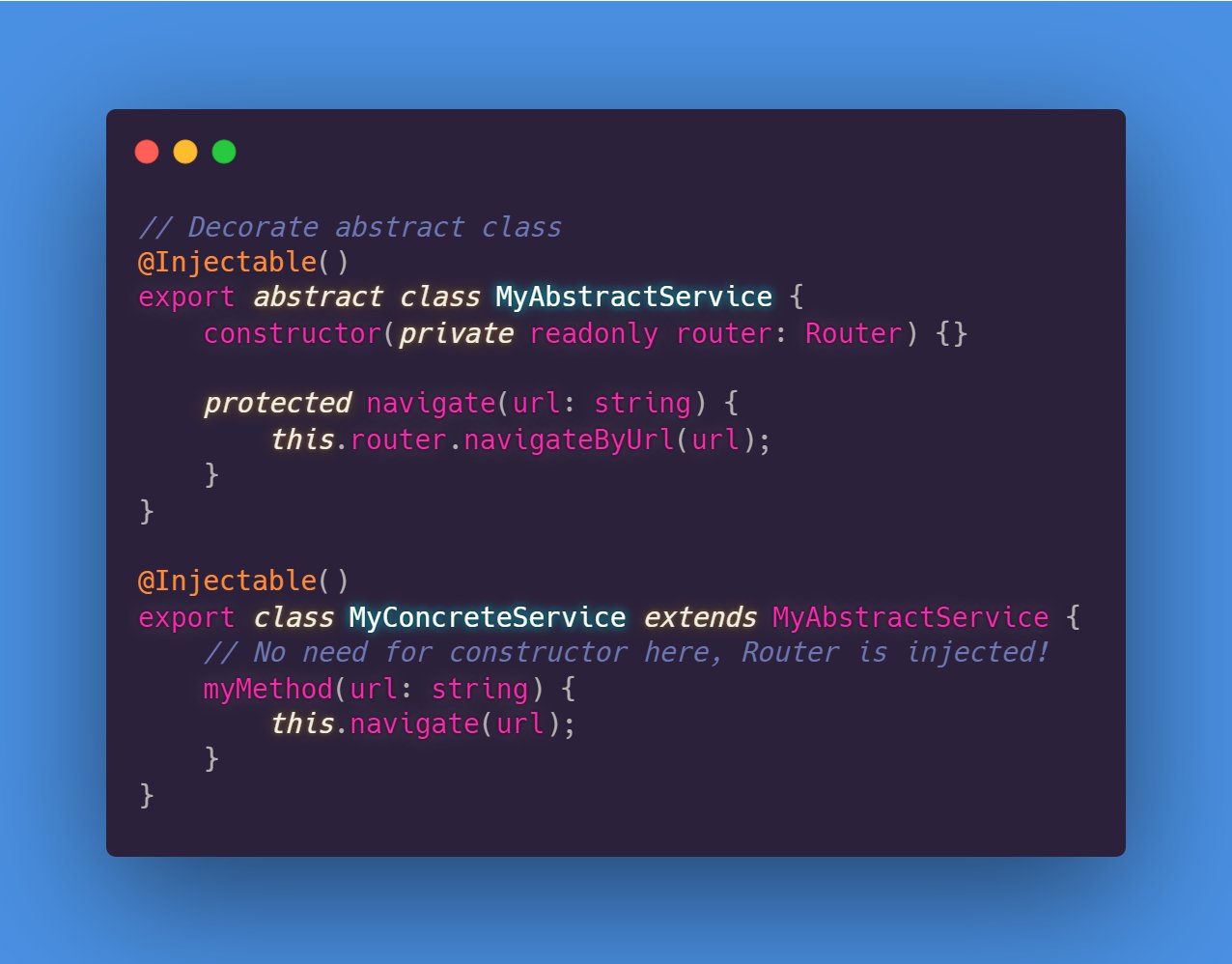
Alex Inkin on Twitter: "💡#AngularTip for the day! If you decorate your abstract class, #Angular will resolve constructor parameters and you do not need to add constructor to concrete implementation!🏗️ https://t.co/hUwz671iPF" /

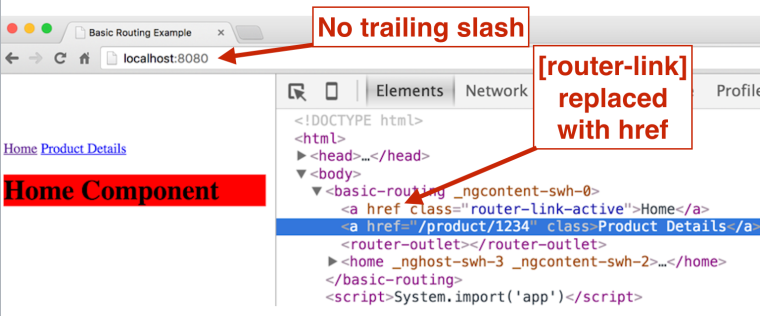
angular routing - Getting Angular2 error 'No provider for Router! (RouterOutlet -> Router)' - Stack Overflow

Angular Development #10 - RouteReuseStrategy - Maintaining Component State on Navigation - Software Consulting - Intertech
Stop Repeating Yourself in Angular: How to Create Abstract Components | by Levent Arman Özak | Medium

Angular 2 Routing With Modules. This post has been published first on… | by Sebastian | CodingTheSmartWay | Medium