![暂未解决】ReactJS代码运行出现警告:[Violation] Added non-passive event listener to a scroll-blocking touchstart event – 在路上 暂未解决】ReactJS代码运行出现警告:[Violation] Added non-passive event listener to a scroll-blocking touchstart event – 在路上](https://www.crifan.com/files/pic/uploads/2017/08/791ec9bbd77a19dd9e1880f900596236.png)
暂未解决】ReactJS代码运行出现警告:[Violation] Added non-passive event listener to a scroll-blocking touchstart event – 在路上

How to remove "Added non-passive event listener to a scroll-blocking <some> event." warning? - YouTube

Added non-passive event listener to a scroll-blocking 'wheel' event warning · Issue #4586 · octobercms/october · GitHub

non-passive event listener in scroll blocking events · Issue #2729 · JedWatson/react-select · GitHub
Added non-passive event listener to a scroll-blocking 'wheel' event warning · Issue #4586 · octobercms/october · GitHub
non-passive event listener in scroll blocking events · Issue #2729 · JedWatson/react-select · GitHub
Added non-passive event listener to a scroll-blocking <some> event. Consider marking event handler as 'passive' to make the page more responsive. · Issue #3848 · JedWatson/react-select · GitHub
![Violation] Added non-passive event listener to a scroll-blocking 'touchstart' event · Issue #4460 · material-components/material-components-web · GitHub Violation] Added non-passive event listener to a scroll-blocking 'touchstart' event · Issue #4460 · material-components/material-components-web · GitHub](https://user-images.githubusercontent.com/863731/53515281-e406d000-3ac9-11e9-955d-1f7572d0800c.png)
Violation] Added non-passive event listener to a scroll-blocking 'touchstart' event · Issue #4460 · material-components/material-components-web · GitHub
Warning: non-passive event listener to a scroll-blocking 'mousewheel' event · Issue #793 · janpaepke/ScrollMagic · GitHub
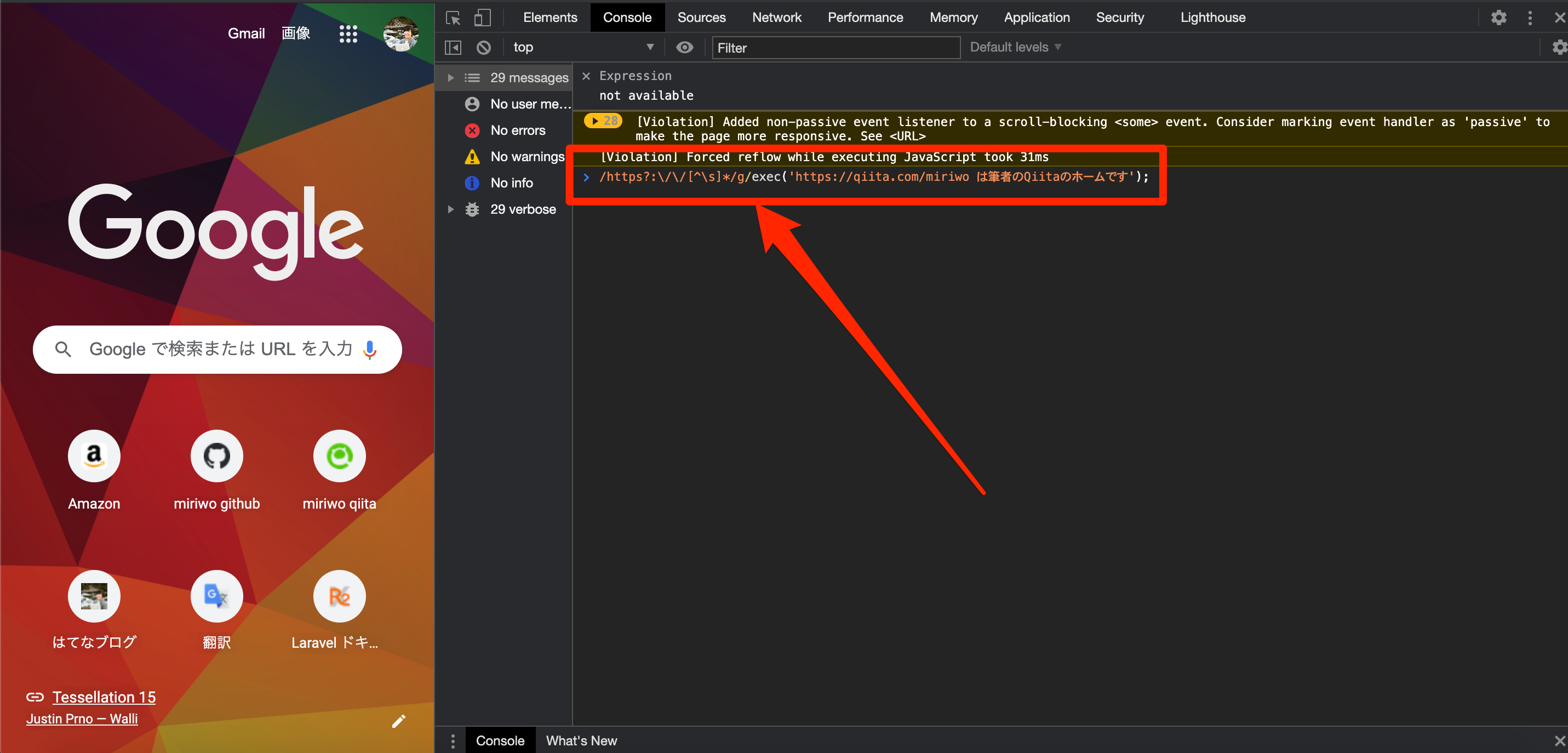
![Violation] Added non-passive event listener to a scroll-blocking 'touchstart' event · Issue #4460 · material-components/material-components-web · GitHub Violation] Added non-passive event listener to a scroll-blocking 'touchstart' event · Issue #4460 · material-components/material-components-web · GitHub](https://user-images.githubusercontent.com/863731/57415935-5b5d8c00-71fe-11e9-9030-6035a8088eeb.png)
Violation] Added non-passive event listener to a scroll-blocking 'touchstart' event · Issue #4460 · material-components/material-components-web · GitHub

![grid] Adding non-passive event listeners · Issue #1486 · vaadin/web-components · GitHub grid] Adding non-passive event listeners · Issue #1486 · vaadin/web-components · GitHub](https://user-images.githubusercontent.com/1844089/50540901-e668ae80-0b9a-11e9-8ffc-e3a0e59024f8.png)










![colReorder] warning Added non-passive event listener to a scroll-blocking — DataTables forums colReorder] warning Added non-passive event listener to a scroll-blocking — DataTables forums](https://datatables.net/forums/uploads/editor/lg/xs4cso0c68pn.jpg)
