
React Router for Beginners. Many modern websites are actually made… | by Nury Fatema | Level Up Coding

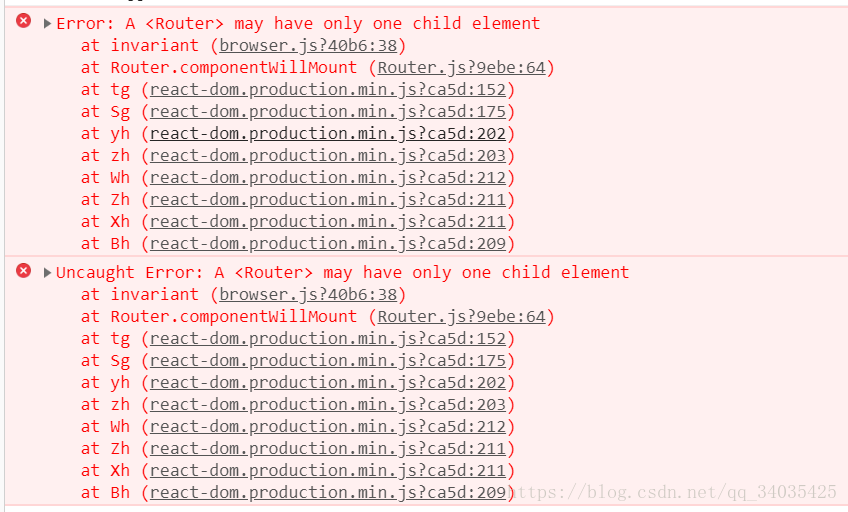
javascript - Error "Error: A <Route> is only ever to be used as the child of <Routes> element" - Stack Overflow

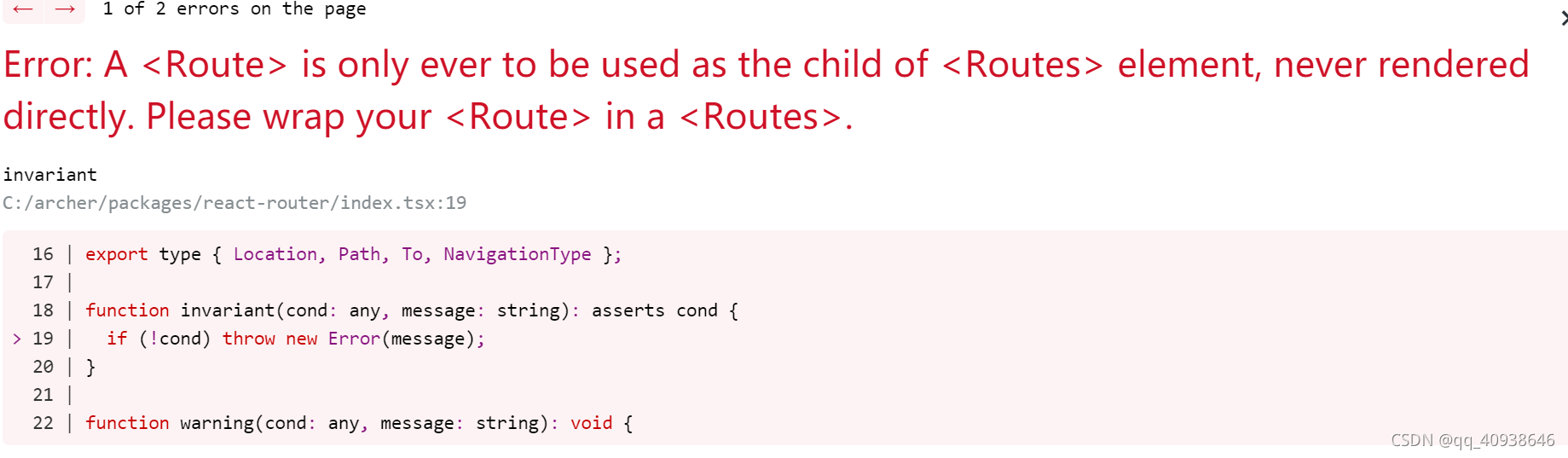
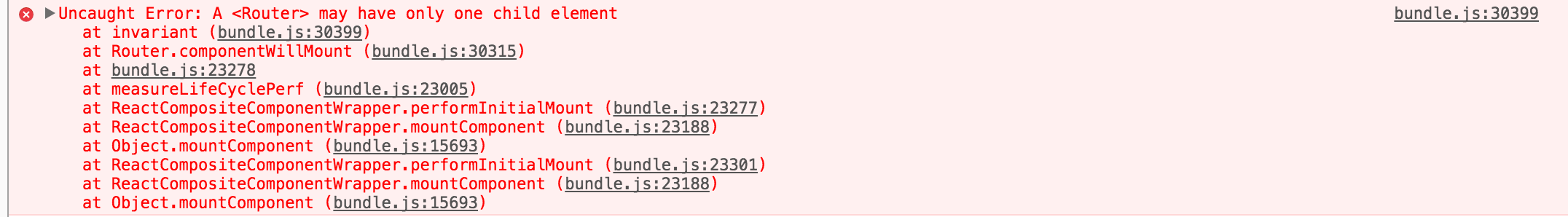
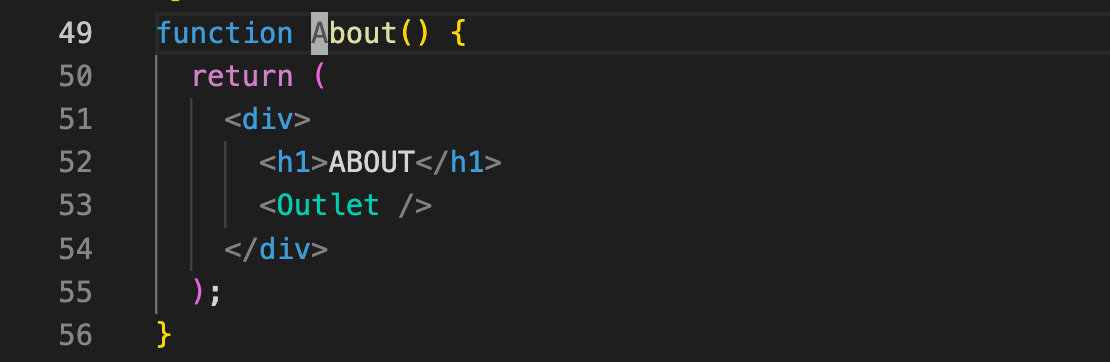
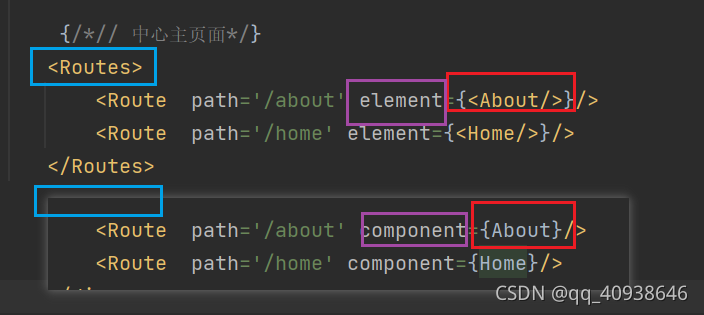
Error: A <Route> is only ever to be used as the child of <Routes> element, never rendered directly._qq_40938646的博客-CSDN博客

reactjs - Warning: Find more than one child node with `children` in ResizeObserver. Will only observe first one - Stack Overflow